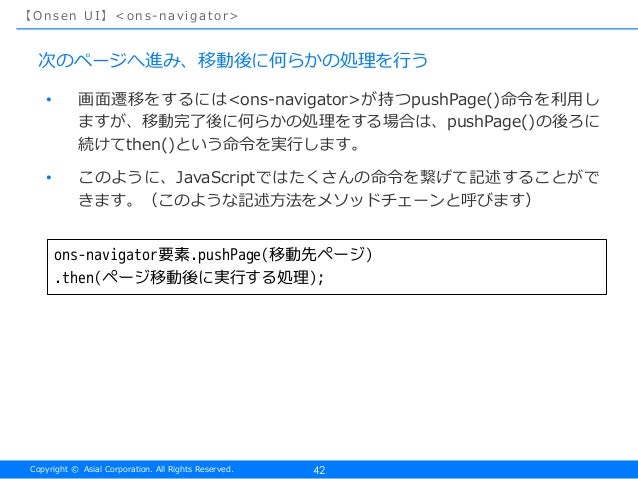
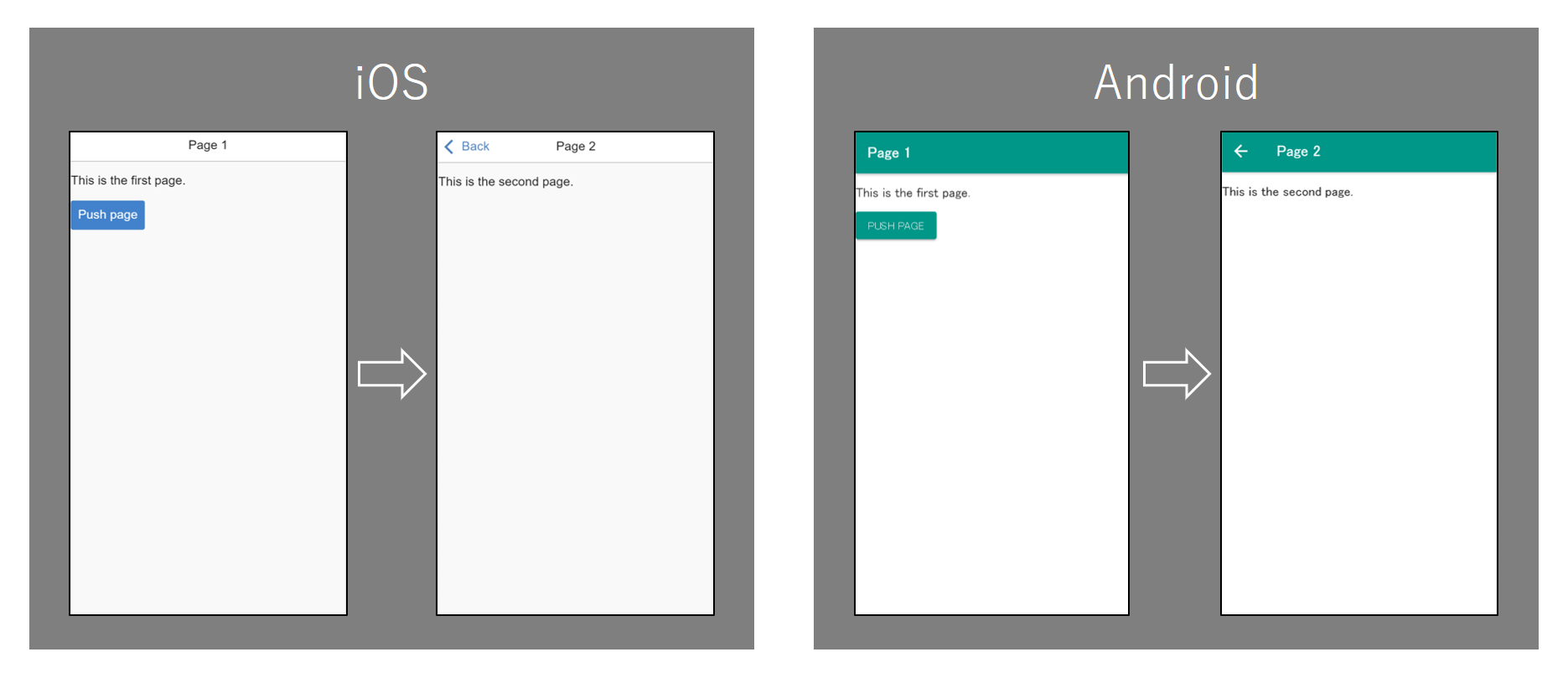
Onsen Ui ページ遷移
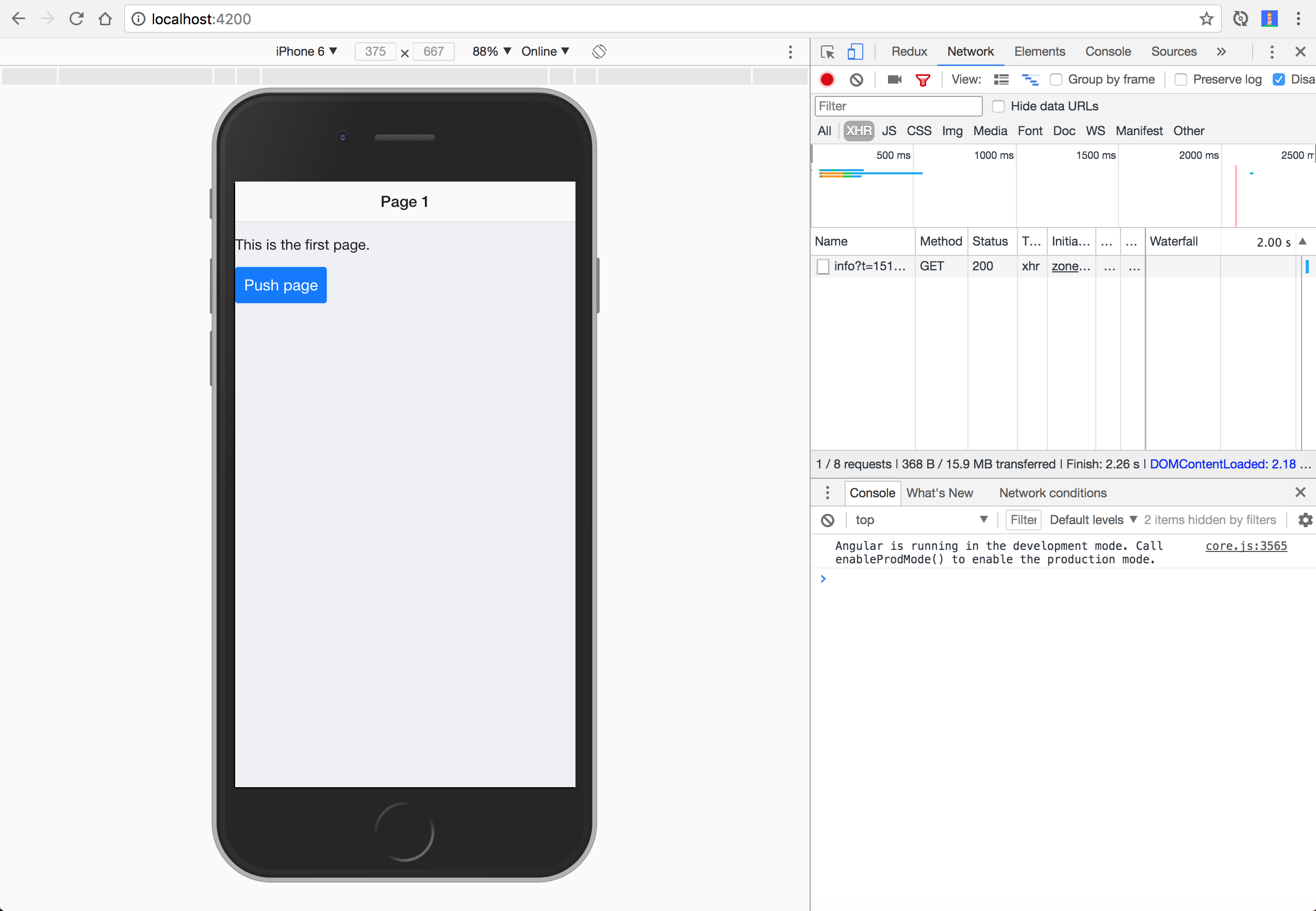
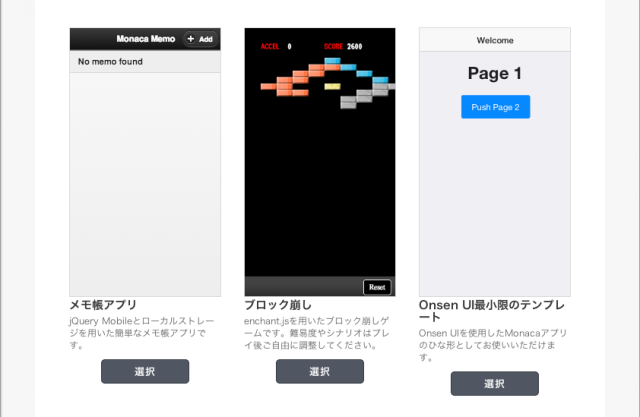
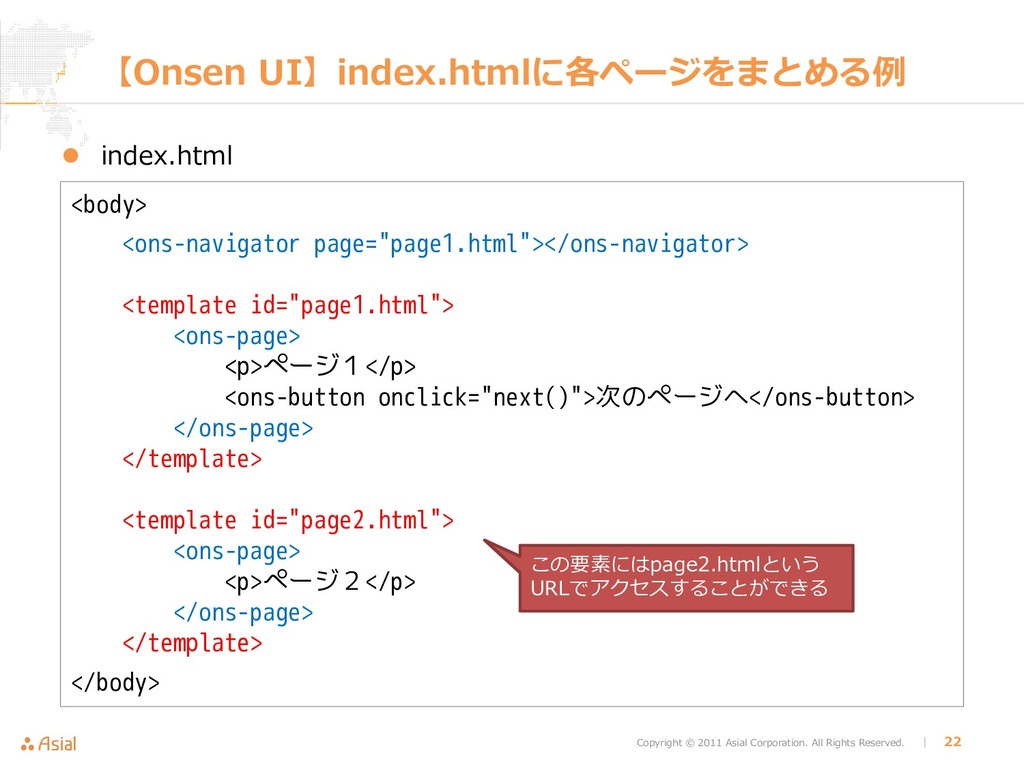
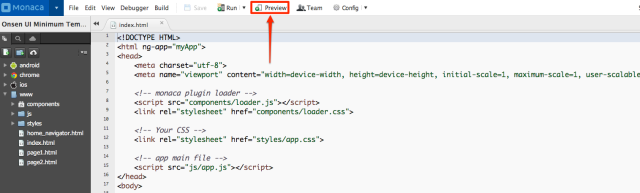
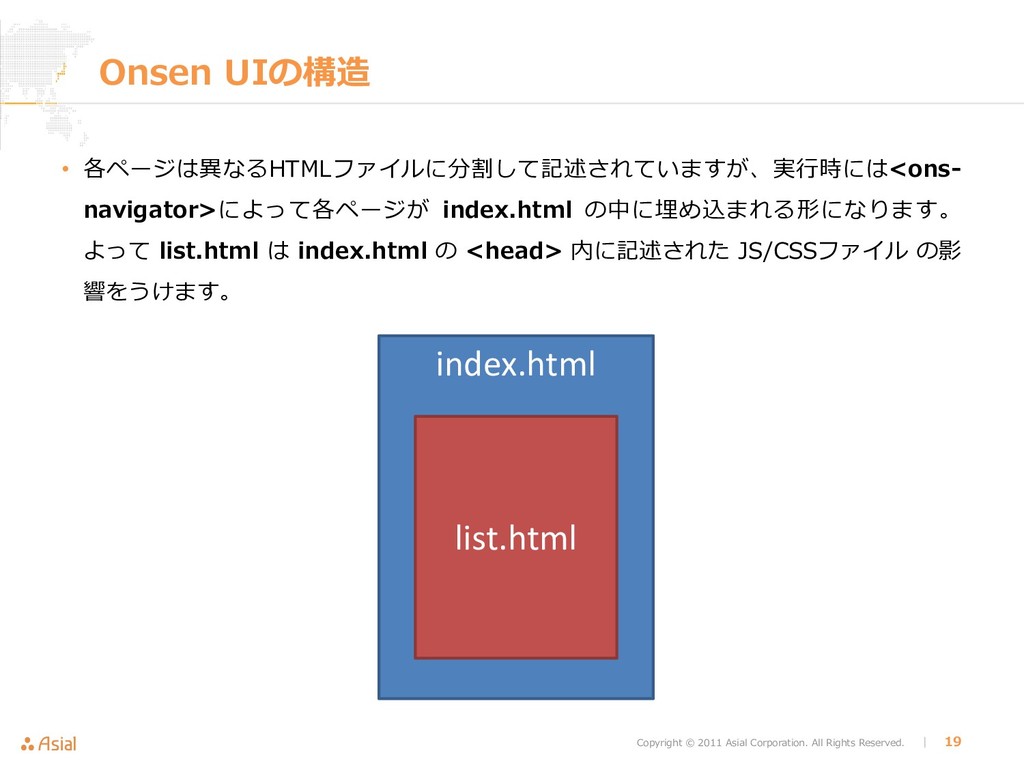
Onsen UI最小限のテンプレート index.html、page1.html、page2.html と 3 ファイルに分かれているが、SPA(Single Page Application)となるように index.html にまとめる。.

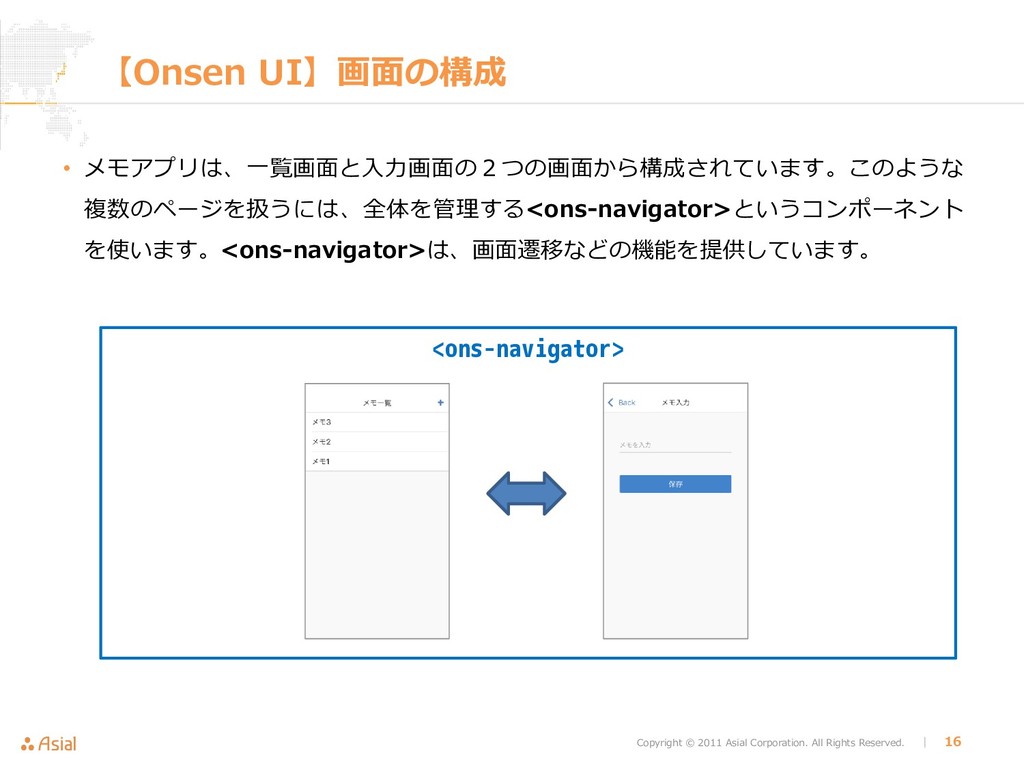
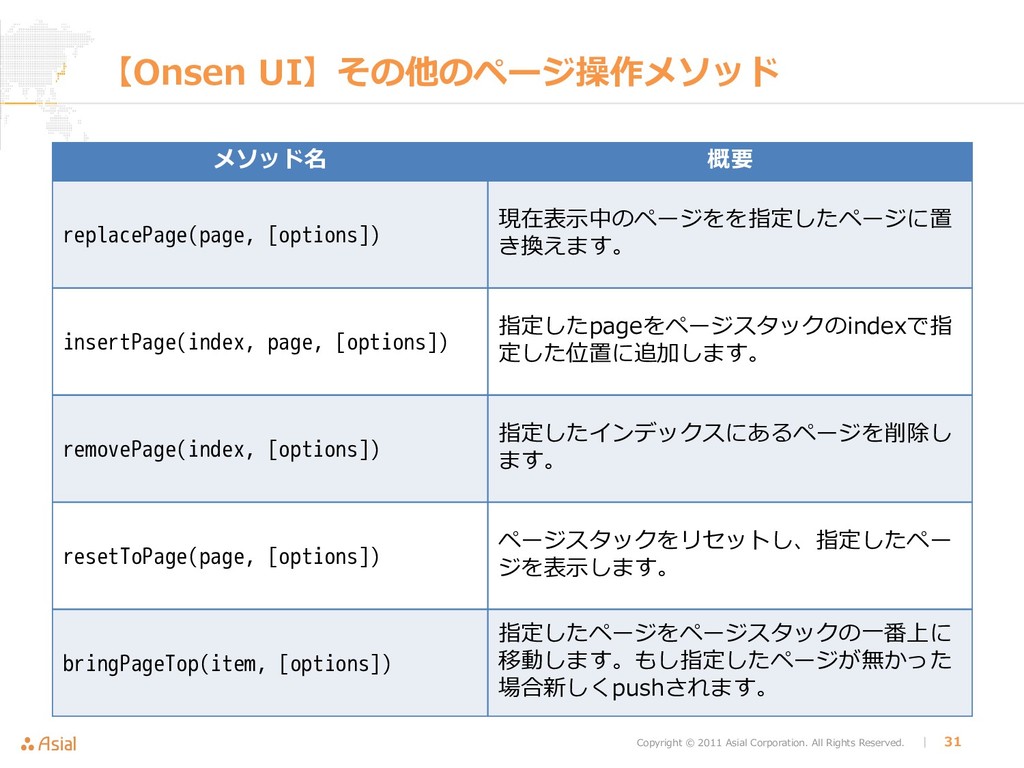
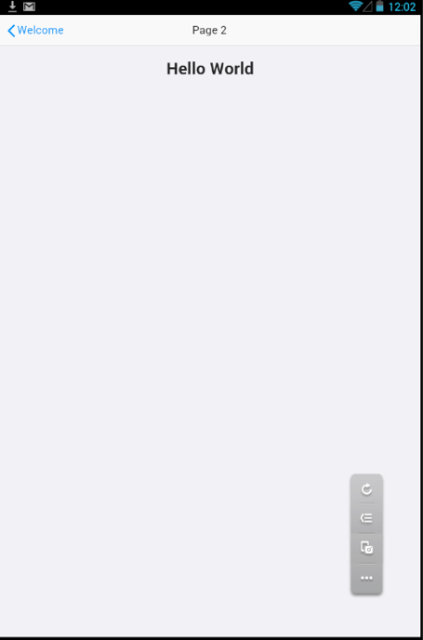
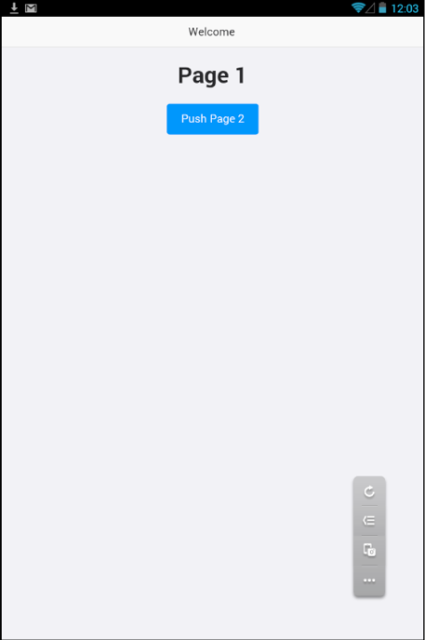
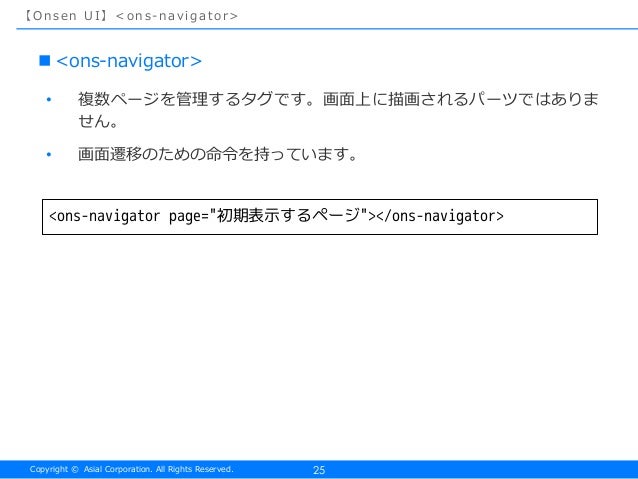
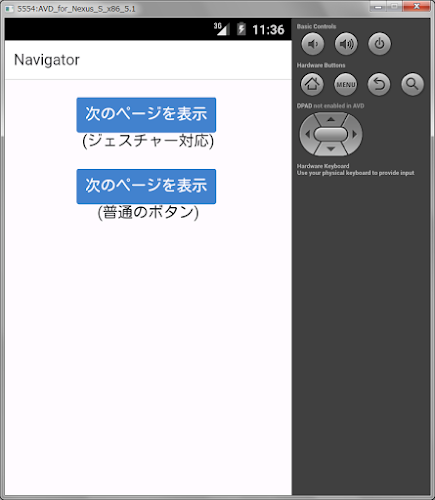
Onsen ui ページ遷移. Onsen UIでは、<ons-navigator> というコンポーネントを使ってネイティブアプリのようなアニメーション効果つきの画面遷移を実現することができます。 今回は <ons-navigator> の使い方について掘り下げて紹介します。. 指定したpageUrlを新しいページスタックに追加します。新しいページが表示されます。 insertPage(index, pageUrl, options) 指定したpageUrlをページスタックのindexで指定した位置に追加します。 popPage(options) 現在表示中のページをページスタックから取り除きます。. Monaca ONSEN UI 1.2.2 AngularJS 1.3 タイトルだけだとわかりにくいと思いますが下記のような動作を想定しています。 ・ページA(起点ページ)pageAController フォームパーツなどがあり、ユーザーがデータを入力するページ。 検索ボタンを押すとページBへ進む。.
Onsen UI は、当初 AngularJS をベースにしたフレームワークでしたが、2 になって別のフレームワークと一緒に使うのが容易になりました。 以前に Backbone.js+Marionette.js と一緒に使ってみましたが、簡単なアプリでも記述量が少なくありません。. Onsen UI Advent Calendar 16 23日目の記事です。. Onsen UIの組み込み方法については、Getting Startedガイドも参考にしてください。 Onsen UIはAngularJSを用いてHTML5のCustom Elements対応を行っていますが、AngularJSの理解は必須ではありません。Onsen UIは、jQueryやBackbone.jsといったすべてのJavaScriptフレームワークと共.
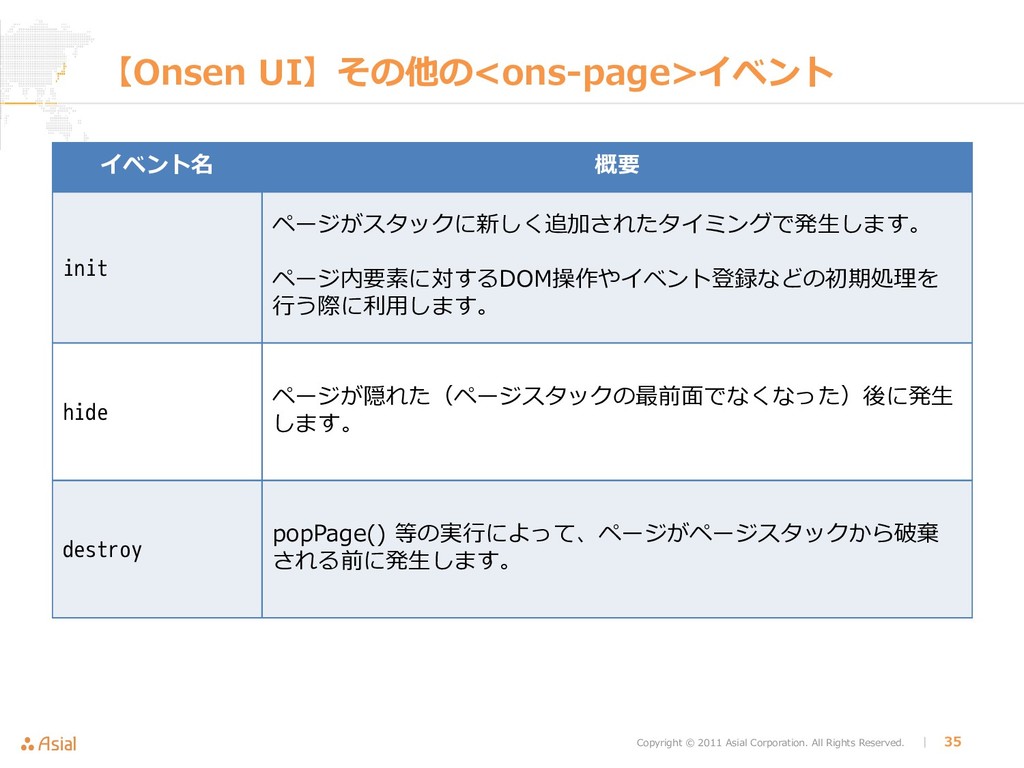
Ons-page は、Onsen UIを利用する上で必ず使用するコンポーネントになります。 画面遷移が行われる時には、これらのイベントが実行されます。 イベントをうまく使うことで、一段上のアプリが作成できるようになるはずです。 ぜひ活用してみてください。. これらのページには、HTML、Onsen UI、AngularJS の要素が記述されています。アプリの大枠には、Onsen UI 提供のスライディングメニューのテンプレートを使用しています。こちらのテンプレートは、Monacaから入手できます。どのテンプレートを使用するかは. Onsen UI Sliding Menu テンプレートでも良かったかもしれませんけれども、メインはナビゲーションということで、最小限のテンプレートを選びました。.
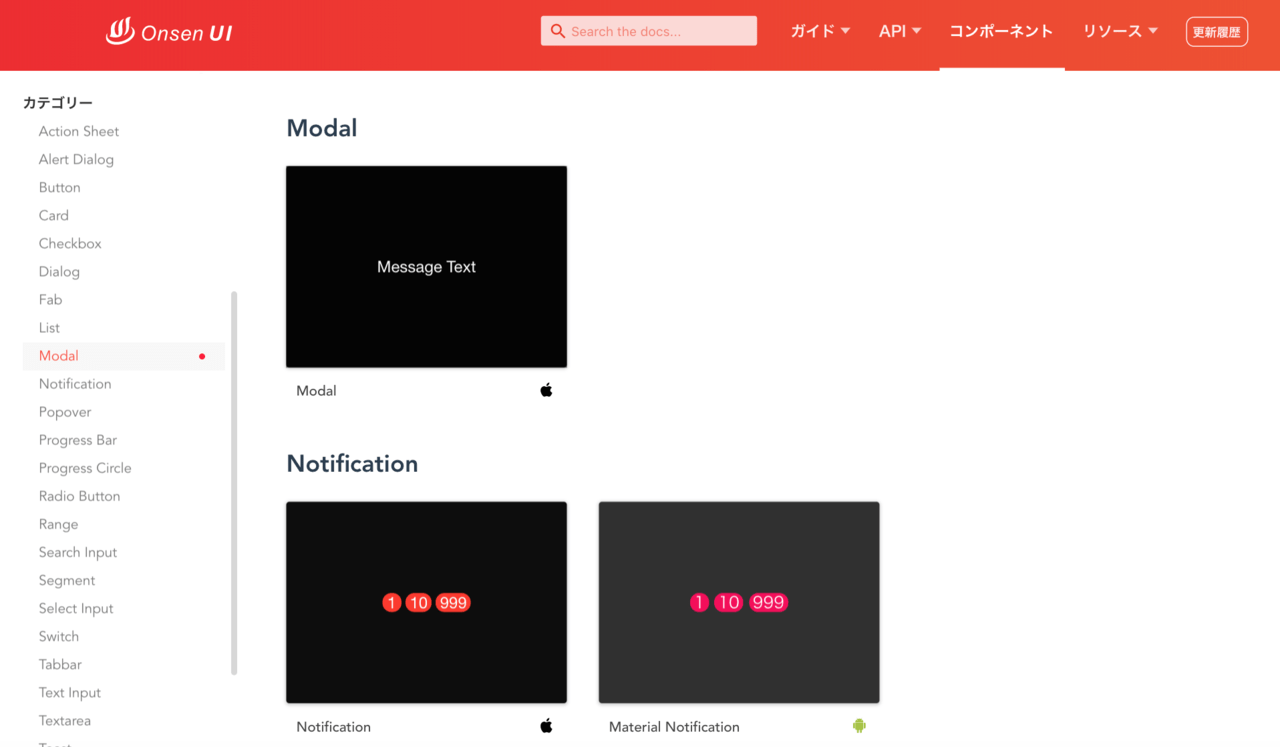
とあります。 < ons-navigator var= "myNavigator" > と </ ons-navigator > で挟んだ <ons-page> がページナビゲーションによって管理されるわけですね。 ページ遷移を行うためには、リンクを貼りたい要素に次のような属性を追加します。. 結局Onsen UI 2は使えるのか? あまり凝ったUIにしなければ使えると思う。. Onsen UIのComponentsのページでいろいろなUIの部品が紹介してありますので、詳細はそちらをご覧ください。 また Onsen CSS Components にはOnsen UIのCSSで作成した UIパターンが掲載されており、CSSとHTMLをダウンロードすることができます。.
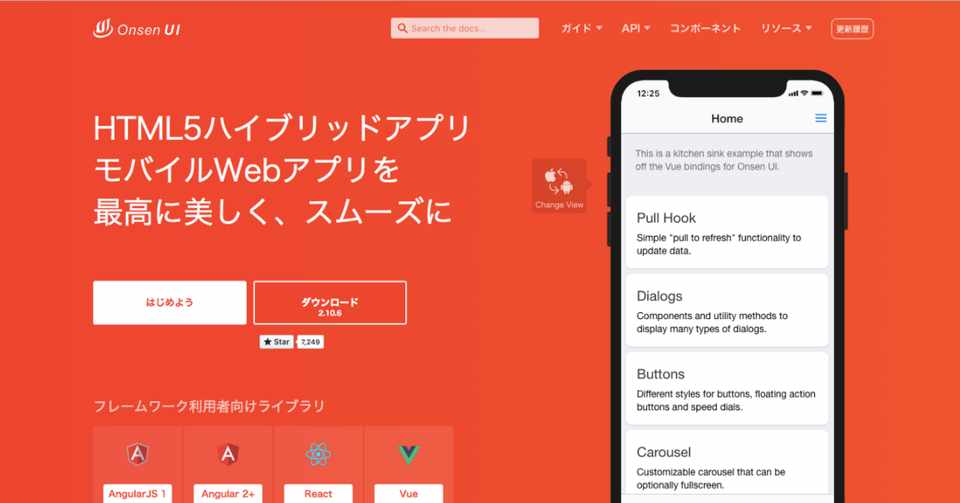
MonacaIDE+genymotionで開発しています。 onsenUIのタブバーをベースに、ある特定タブでは、左右のスワイプでタブ切り替えとは別のページ遷移をさせたいと考えています。 <ons-gesture-detector>がうまく動かなかったため、jQueryを使って以下のようにスワイプを検出するコードを見つけ、タブバーと. Onsen UIとは -- Onsen UIとは Onsen UIはアシアル株式会社が提供するSPA(Single Page App)のためのフレームワークです. このOnsenという名称は,英単語Spaの日本語訳が温泉であることから名付けられたようです. 旧バージョンの1.0は,GoogleのフレームワークであるAngularJSに依存していましたが, 最新. Question_A.html では、3 つのOnsen UI タグが使われています。一番外側を囲んでいる<ons-page>タグは、 Onsen UI でページを定義するために必要なタグです。アプリの画面に表示する内容を、このタグの中に記述 します。 Onsen UI各ページの定義.
Onsen UIは、Font Awesomeの400以上のアイコン、そしてIoniconsの500以上のアイコンを使うことができます。 Onsen UIガイド | Onsen UI. Onsen UIを使うことで、AndroidとiOS向けアプリのソースコードが遂に共通化されます。 モバイルに特化したパフォーマンス Onsen UIはモバイル端末向けにチューニングされ、高いパフォーマンスを出せるように最適化されています。. Onsen UIガイド | Onsen UI.
Onsen UI ではSPAという仕組みが採用されています。Onsen UIで複数ページから構成されるアプリを作成する場合、SPAについての理解は必須です。. このページで今後の掲載予定を書いている通り、最初の数回はUIの実装について。 今回は「OnsenUIを使ったページ遷移の実装1 tabbar編」について。 OnsenUIを使ったページ遷移は大きく分けて次の4つがある。 ナビゲーション型 スライディングメニュー型. Ons-navigatorタグを page1.html を初期ページとして読み込むように設置しています。.
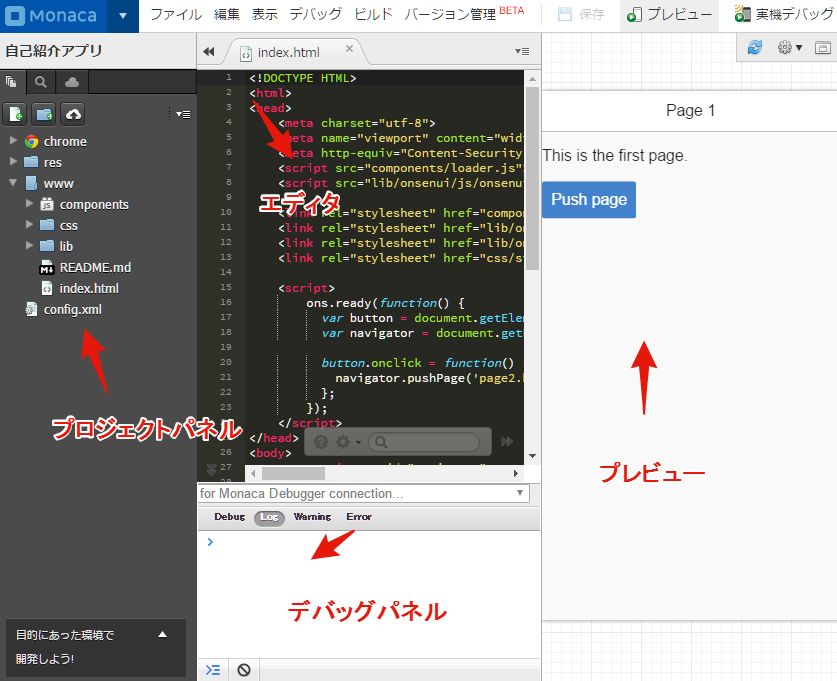
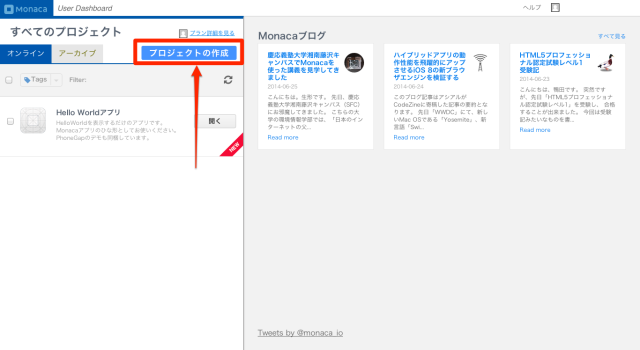
ここでは、ページ遷移のサンプルコードが含まれている、「Onsen UI V2 JS Navigation」テンプレートを選択します。 プロジェクト作成して IDE を開き、プレビューまたは Monaca デバッガーで確認すると、ボタン押下によって次ページに遷移する画面が表示されます。. 連載ハイブリッドアプリ開発で貯金管理アプリを作るCordova・Monaca・OnsenUI・AngularJS 1章 UI開発 1-1UI開発OnsenUIを使ったページ遷移の実装 Navigation・tabbar 17年8月24日記事の最新化 移行 www.sky-limit-future.c…. Onsen UIはスマートフォンのハイブリッドアプリを作る際に便利なUIフレームワークです。特にMonacaとの相性がいいです。Monacaはニフクラ mobile backendと組み合わせるのがとても簡単なので、私自身Monacaアプリを作る際によく使っています。 しばらく使っていく中で、Onsen UIの便利な使….
Monacaでプロジェクトを作成した時に、「Onsen UI V2 JS Splitter」を選択することで、 左メニューから各ページに遷移できる状態のテンプレートが用意されました。 Onsen UIとは、このようにMonacaで作成するアプリのUIテンプレートを用意し、. Onsen UI Advent Calendar 16 19日目の記事です。. Onsen UI ver.2に関しては次回に詳しく説明します. ダッシュボードから新規プロジェクトの作成-Onsen UI-Onsen UI V2 JS Navigationを選択します..
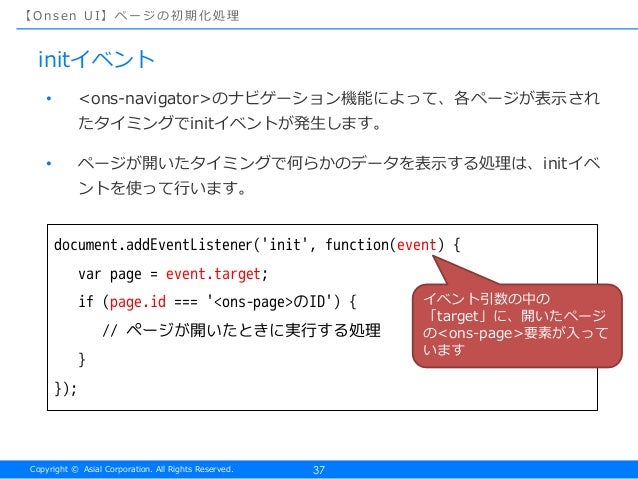
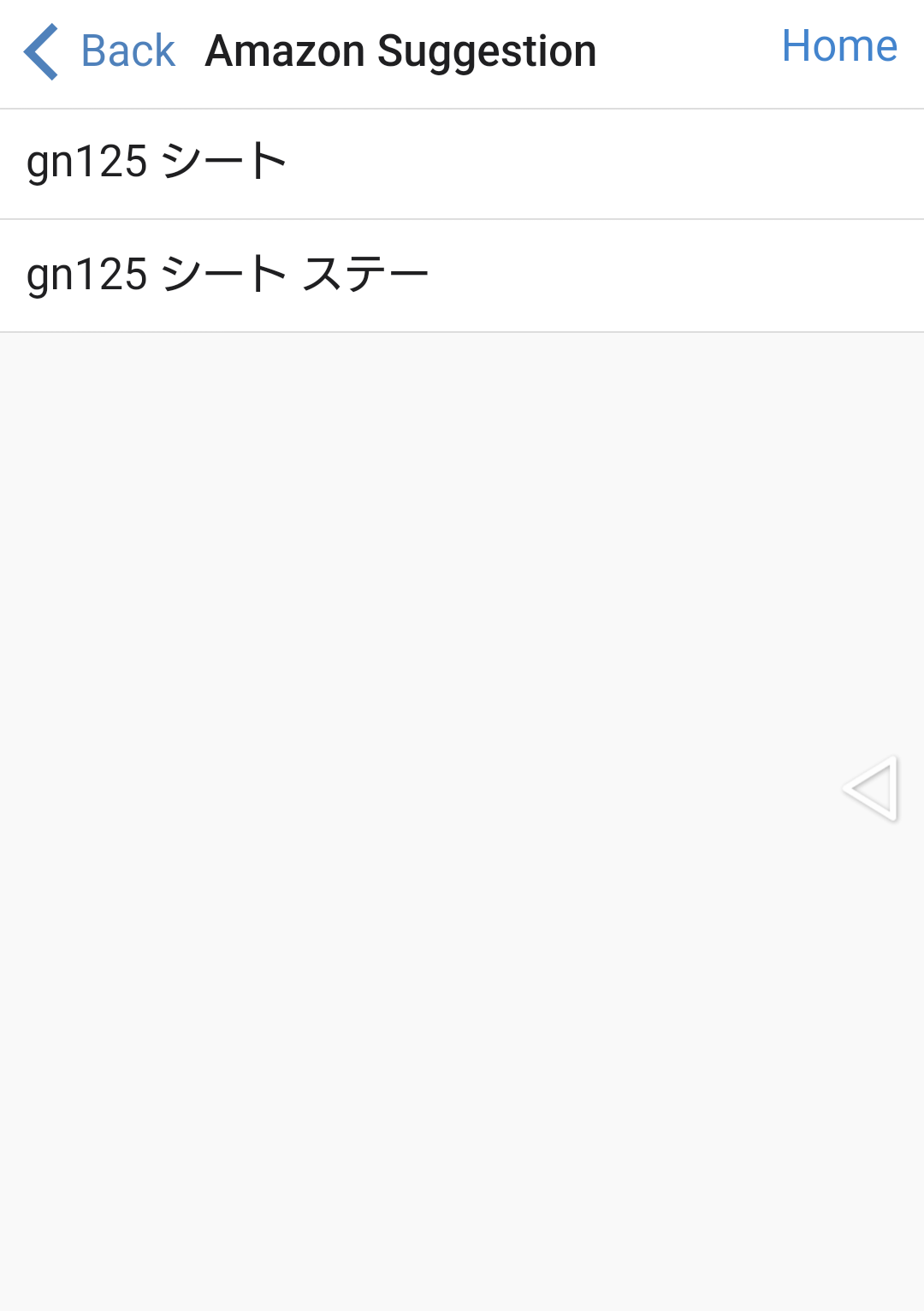
Onsen UIはハイブリッドアプリ開発のための最適なUIフレームワークです。見た目をネイティブアプリ風にしてくれるのはもちろんのこと、画面遷移やアクションシートなどのアニメーションも実現してくれるのが魅力です。 そんなOnsen UIですが、一つだけ弱点があります。それはデスクトップの. ページ遷移のアニメーションはOnsen UIが自動で行ってくれますが、コントローラ化は自分で実装します。すでにあるdocument.addEventListener の init イベントを使います。先に設定したdataはpage.dataで取れますので、それをコントローラ化する際の. Phonegap/Cordova + Onsen UI 05ナビゲーションでページ遷移! 再帰的キーワードサジェストアプリを作る 公開日:.
アイコンを使うには <ons-icon icon="任意のアイコン名"> に書き換えます。 コード例.

Javascript Onsenuiのons Pull Hookを作動させたい Teratail

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Monaca Onsen Uiの動きを理解するには Hato Poppo Project
Onsen Ui ページ遷移 のギャラリー

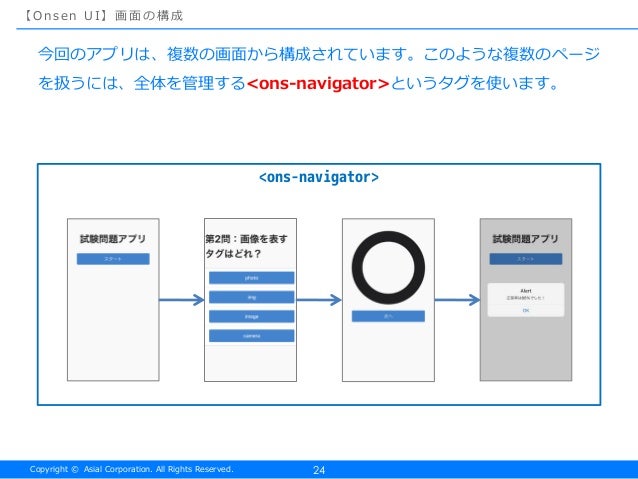
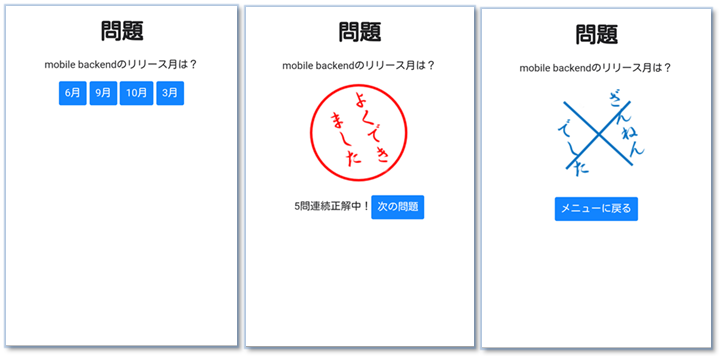
書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Onsen Ui 1 コンポーネント Mlab

Onsen Ui Vue Mbaasでカンファレンスアプリを作る その1 ニフクラ Mobile Backend Mbaas お役立ちブログ

Onsen Uiのons Navigatorを使ってみる Cly7796 Net

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Uiをはじめよう Onsen Ui

Q Tbn 3aand9gcrbws3ured3nsuo0kq7zuchlgutoimygpz21g Usqp Cau

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

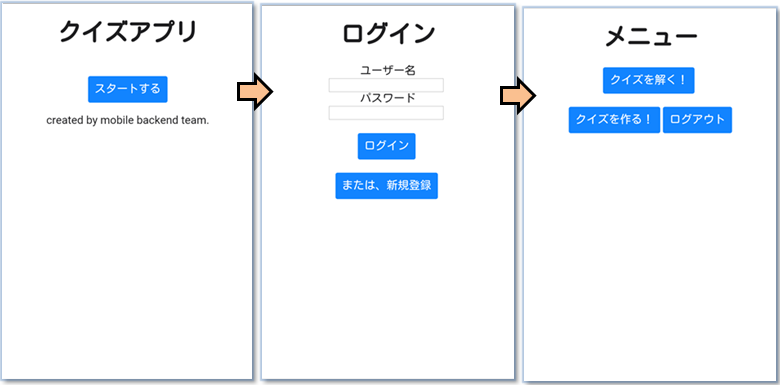
チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

コーディングわずか3行 A Frame Monacaでvrアプリ作ってみた ヘッドウォータースのブログ Technote
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Onsen Uiでスマホサイトを作る その2 Footmark

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf
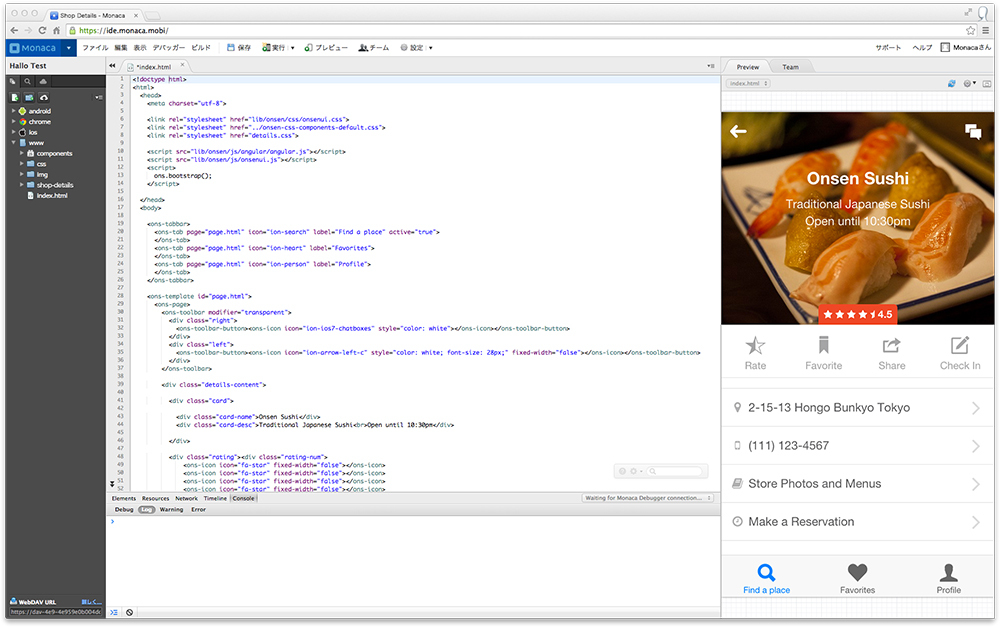
Onsenuiを使った一覧と詳細画面の作り方 アシアルブログ

新宿 代々木の Html5でスマホアプリが作れる しかも美しいuiで By 橋本 博一 ストアカ

ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ

Webアプリからmonaca Onsen Uiに移植して分かったアプリ実装のコツ Qiita

Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit

ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ

Onsen Uiをはじめよう Onsen Ui

Javascript Onsenui Vue の画面遷移の方法がわからない Teratail

Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24

Iphone X に対応したモバイルサイト Cordova アプリの作り方と注意点 By Naoki Matagawa Medium

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Ui 1 コンポーネント Mlab

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Ui 2 テキスト入力 Mlab

Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24

Javascript Onsenuiのレイアウトが崩れる Teratail

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf
Onsen Ui Ons Navigator の中に Ons Template を複数定義しようとしてハマった とりあえずphpとか

Angular Cli Onsen Ui 2 によるアプリ開発 Qiita

Onsen Uiをはじめよう Onsen Ui

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

Onsen Uiを使ってみる Cly7796 Net

Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Onsenuiを使ったページ遷移の実装 1 Youtube

Ons Navigatorによるページのスタック管理について Qiita

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Onsenui Ons Splitter Navigator Tabbarを組み合わせて アプリっぽく 画面切り替えする 開発作業ログ Sakae Note

Wr Ep6krbuv49m

Onsen Ui Monaca Onsen Ui タブバーを常に表示したweb閲覧アプリを作成したい Teratail

1 3 Ui開発 Onsenuiを使った画面内スクロールの実装 Ons Carousel The Sky Is The Limit

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Monacaにおけるonsen Uiのタブバーを用いたときのcssやjavascriptの有効について スタック オーバーフロー

Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog
Ons List Itemを利用して Iphoneみたいなページ遷移を伴うセレクト形式を作る お勉強ぶろぐ

Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog

Ons Navigatorによるページのスタック管理について Qiita

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Onsen Ui が Vue Js を完全サポート モナカプレス

Monacaを使ってクイズアプリをたった1時間で作ってみる 前編 Matorel
Ons Navigatorの中でons Tabbarを使う Onsen Ui 新米se マーケティングを学ぶの巻
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

Javascript Monaca Onsenui Ons Search Inputでiosのキーパッド 改行 検索 に変更させたい Teratail

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

Wzmpbau0uf m

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

ハイブリッドアプリ開発チュートリアル Ionic4 Onsenui Windiiテック

Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit

Onsen Uiでスマホサイトを作る その1 Footmark

Monaca Onsen Ui Ons Splitterとons Navigatorを組み合わせる Hato Poppo Project

Book Management Pwa Onsen Ui Vue Moongift

Onsen Ui For Vue 2 B版 リリースのご案内 Vueを使用したモバイルアプリの開発をはじめよう モナカプレス

Monaca Onsen Uiの動きを理解するには Hato Poppo Project

Onsen Uiが目指すもの
Onsen Uiとjqueryを組み合わせてスマートフォンwebサイト ハイブリッドアプリを作ろう アシアルブログ

Onsen Ui初心者がハマりがちなポイント Spaについて Qiita

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

モバイルファーストを牽引する Html5によるハイブリッドアプリ Zdnet Japan

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編
Onsen Ui ページナビゲーション Footmark

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Monaca Javascript Onsen Ui V2 選択したデータを前画面に渡す Hato Poppo Project

Onsen Ui 1 コンポーネント Mlab

Javascript Monacaを使用したクイズアプリの実装にて Htmlとjsの連携が上手くいかず 変数の取得 次画面遷移 が出来ない Teratail

Monaca と 本当の Onsen Ui最小限のテンプレート Logical Error

Onsen Uiをはじめよう Onsen Ui



