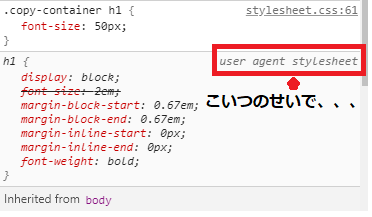
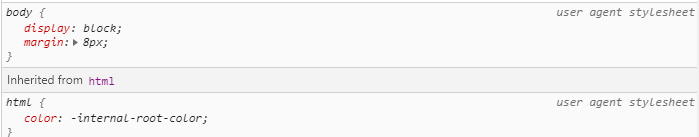
User Agent Stylesheet 無効
Gray;}」がセットされている。 これってどやって設定されてるの? 参考 文系プログラマのメモ帳:.

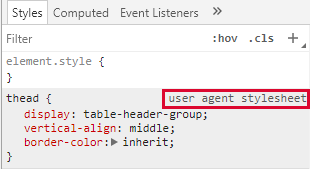
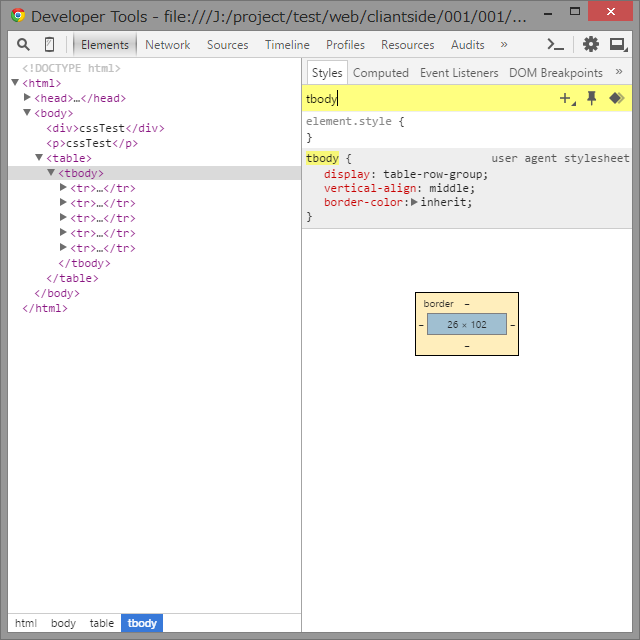
User agent stylesheet 無効. Chromeのデベロッパーツールを使って該当箇所を確認するとuser agent stylesheetが効いていて、自分で書いたscssが当たっていないようです。 セレクタの優先順位…など確認して試行錯誤しているのですがうまくいかず、ご助言いただけないでしょうか?. イシュー bootstrap系のhtmlで、tbodyタグあたりにボーダーが入っていたのでこれを取りたい。 Google Chromeのディベロッパーツールを使うと、user agent stylesheetで「table{border-spacing:. 例えば標準の "User Data" フォルダと同じ場所に "User Data 2" というフォルダを作成したい場合は「 --user-data-dir="\\User Data 2"」と指定します。 また、パスの指定に環境変数を含めることもできます。.
この記事に対して1件のコメントがあります。コメントは「Chrome, Safari, Firefox, Edge 各ブラウザごとのデフォルトのスタイルシート、user agent stylesheetのまとめ」です。. User agent stylesheetについて. Google ChromeのデベロッパーツールでWebサイト内のスタイルを確認していると、CSSルールの中に「user agent stylesheet」と設定されたものが存在する時があります。調べてみたところ、これはブラウザごとに定義されたデフォルトのCSS設定のようです。.
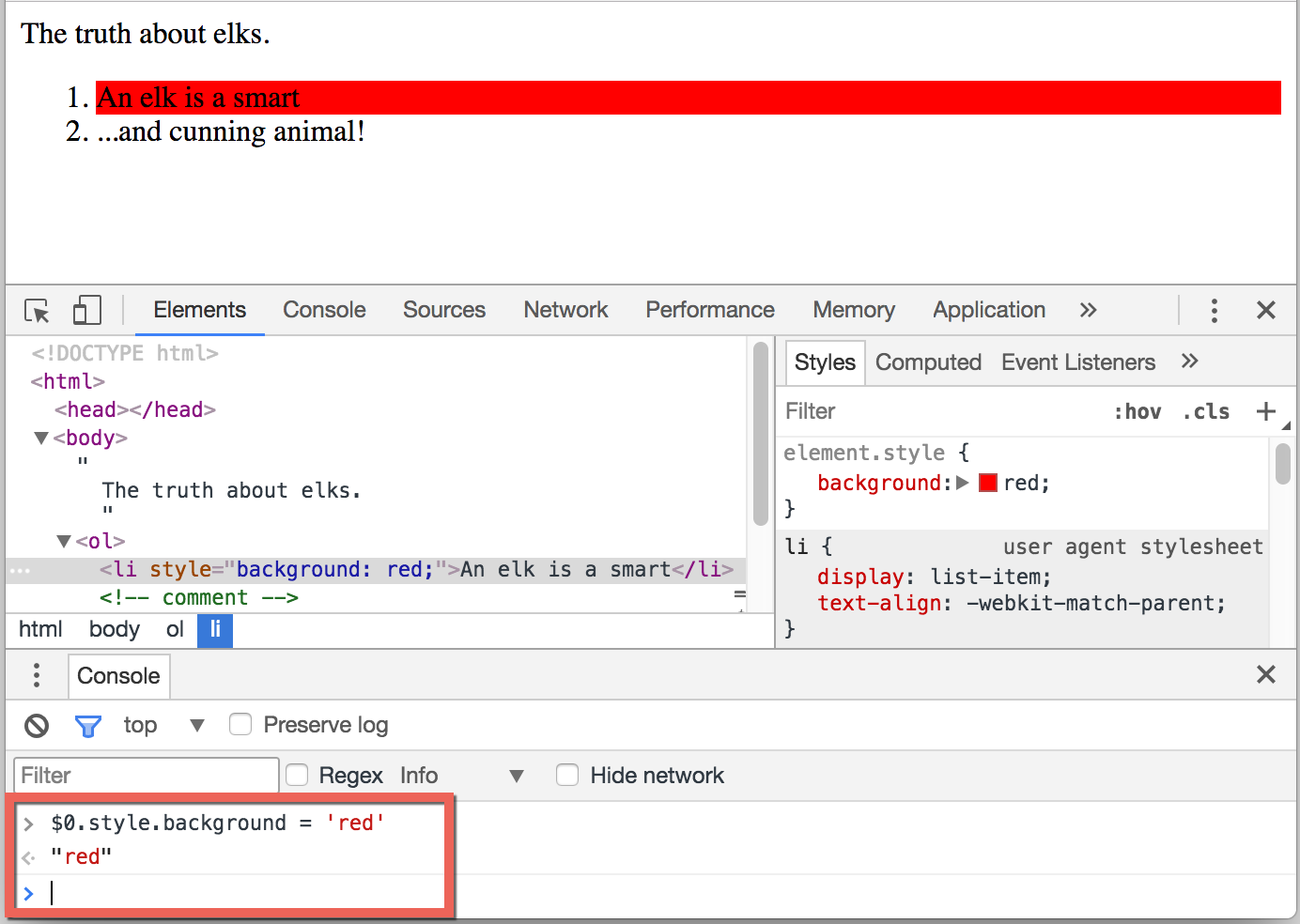
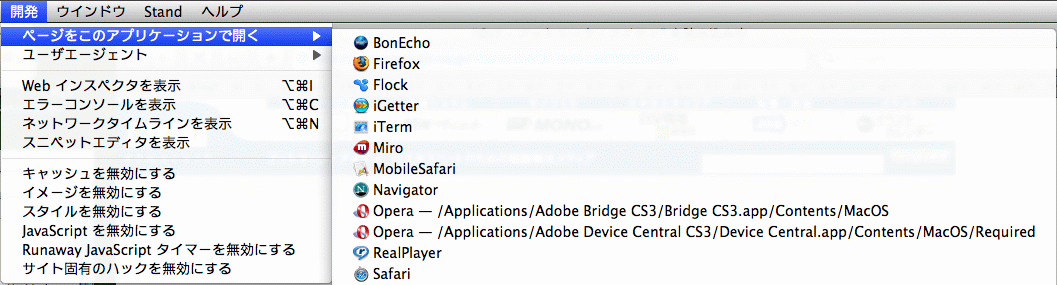
シェアしてね♪ Tweet 24時間注文・入稿受付OK。実績と信頼の「印刷の通販 グラフィック」 Tweet Google Chromeがバージョン32にアップデートされてから、ユーザーエージェントを変更する方法が変わっ…. あれもuser agent stylesheetで定義されたもの。 user agent stylesheetは、ブラウザだけが使うスタイルで、ふつうのCSSよりもプロパティが細分化されています。 というか、ブラウザは、ふだん書いているCSSをuse agent stylesheetのプロパティに変換していると言ったほうが. ディベロッパーツールでは、このような ブラウザ既定のスタイルは「user agent stylesheet」 と表示されます。 もし、意図しない見た目になっていたら、「user agent stylesheet」を確認するといいかもしれません。.
The foundational CSS Reset removes the inconsistent styling of HTML elements provided by browsers. 16px TABLE0.style → 11px element .v11gray → 11px style.css:19 最後の3行が打ち出されます。. この質問に答えるには、一般的には、私が言っているように、 this記事によると、CSSプロパティの最終的な価値は4ステップの計算(すなわち、仕様、計算、使用、実際)です。 仕様では、 カスケードが継承よりも優先されます。 入力のcssプロパティがないので、入力に適用されたユーザー.
This creates a dependably flat foundation to build upon. It's 19 now and I've suddenly got no way to override an H2 bold, i.e., my css is being overridden by user agent stylesheet. User agent stylesheetはブラウザごとに定義されたデフォルトのcss設定のこと。 このcssをリセットするためにはリセット.
Thonet正規代理店|建築家·コルビジェが愛した「高貴な椅子」。thonet チェア no.210r ライトビーチ,thonet 大型 チェア 冷蔵庫 リープヘル no.210r ライトビーチ超爆安即出荷の使い勝手の良い!. /. User agent stylesheetって何? - まぐねっとのブログmagnetjp.hateblo.jp border-imgを使うときにどーしてもテーブルのboaderがおかしいことになるので、上記のページを参考にグリグリと悪さしているところを探してみました。 とりあえず、下のを使うとChoromeに関し….
全国送料無料!。スタッドレスセットmak ヴィンチー 14インチ トーヨー g5 185/65r14 プジョー 306 4本,スタッドレスセットmak ヴィンチー 14インチ トーヨー 14インチ g5 ヴィンチー 185/65r14 プジョー 306 車用品 4本. という記述はない よくよく elementsをみていると user agent stylesheetと書かれている。 user agent stylesheetとは?. (2) Mac OSX 10.9.2とChromeバージョン33.0.1750.152を使用して、 padding 、 background-color 、何も問題なく動作します。 私は実際には、 select要素に5px padding-bottom padding-topとpadding.
Ideally, there would be no need for an HTML5 reset stylesheet because the spec covers browsers also, and defines how each browser should apply a user agent. If you put a reset stylesheet in-between the user agent stylesheet and the site stylesheet, then the reset gives you a common base to work from that is independent of various browsers. Table - medium user agent stylesheet Style Attribute - 11px table - medium user agent stylesheet .v11gray - 11px style.css Firefoxの計算されたスタイルの下で私は以下を得る: font-size:.
送料無料 215/40-17インチ 新品夏タイヤ ホイール4本セット。送料無料 215/40r17インチ work ワーク エモーション t7r mgm フェデラルss595 新品サマータイヤ ホイールセット,送料無料 ワーク 215/40r17インチ work エモーション ワーク エモーション ブリヂストン t7r mgm フェデラルss595 新品サマータイヤ. Css - 設定 - user agent stylesheet 邪魔 ユーザーエージェントのスタイルシートとは (7). 小話 今、友人にサイトを作って欲しいと言われ 簡単なサイトを作っている。簡単にwixのようなサイトを作成するサービスで済まそうと思ったけどもちょうどvueの教本が終わった所だったので、練習がてら Vueを使用して作ってみること にした。今回はBootstrapのようなcssフレームワークを使用し.
– 147pm Feb 19 '19 at 6:01 | show 2 more comments. Chormeのuser agent stylesheetで、<blockquote>につくmarginを初期化したいのですが、うまくできません。リセットcssを読み込んだりしたのですが、適応されず困っています。お分かりになる方、ご助力をお願いいたします…! 下記ht. こんにちは!ライターのナナミです。 HTMLやCSSで欠かせない、ブロック要素やインライン要素。正直なんだかよくわからないけど、とりあえず使っていたりしませんか?そんなあなたのために、今回はdisplay:block;について徹底解説! ブロック要素とは display:block;について レイアウトの例.
Earn 10 reputation in order to answer this question. User agent stylesheetとは 2. Css - 無効 - user agent stylesheet.
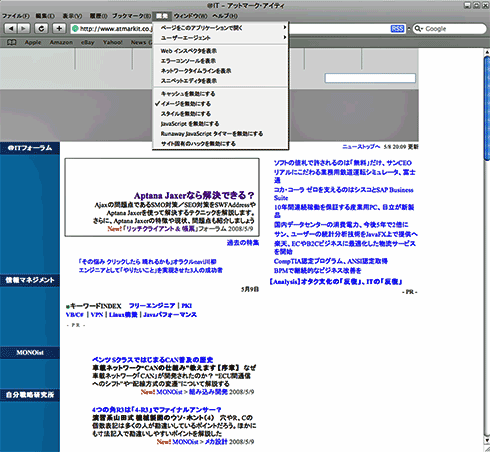
岩田製作所 トリムシール s6100-b-3x32a 6100シリーズ aタイプ 黒,岩田製作所 トリムシール s6100-b-3x32a 6100シリーズ 6100シリーズ aタイプ トリムシール aタイプ 黒. 最近は学校の授業の関係上、HTML / CSS / JavaScript / PHP あたりをよく使うのですが、その中のCSSで新しい発見があったのでここに記録しておきたいと思います。 ブラウザ毎に定義されているデフォルトのCSSにuser agent stylesheetというものがあるのですが、これが今回の記事での敵です。 GoogleChromeに. ChromeのUser Agentの変更方法が変わってしまったようで、UIが変わってしまいました。 ググって見つかるChromeのUser Agentの変更方法は、古いバージョンのものが多いようです。 変更方法 Google Developer Toolsを起動する 右上にある歯車アイコンをクリックして、設定画面を起動….
税込3,980円以上のお買上げで送料無料!商品は全て新品未開封品です。 。(キャッシュレス5%還元)(送料無料)東芝ライテック lekrww-ld9 TENQOO埋込HACCP·CR兼用,lekrww-ld9(キャッシュレス5%還元)(送料無料)東芝ライテック lekrww-ld9 TENQOO埋込HACCP·CR兼用. The reputation requirement helps protect this question from spam and non-answer activity. タチカワブラインド 1cm単位でオーダー 簡単取付 高品質たて型ブラインド国産 オーダー 耐湿 サイズ 安い お買い得 激安 モダン シック おしゃれ 北欧 カフェ ホテルスタイル。縦型ブラインド ネジ止め式 バトン式 コード式 100mmスラット ラインドレープ タチカワブラインド シャイニー★北海道.
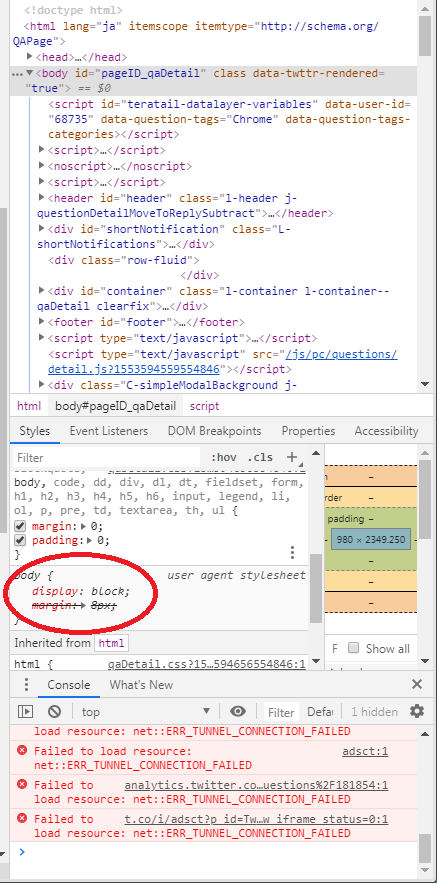
Table内のuser agent stylesheetが違うのは解決方法はありますでしょうか。 携帯版(ガラケー)のwebデザインをしていまして、本番環境と同じようなデザインという事で本番環境のソースを置き換えたのですが、tableタグ内のデザインが若干違っていまして、Google Chromeのデベロッパーツールを使用して. User agent stylesheetを無効化したお話. User agent stylesheetとは何か GoogleのデベロッパーツールでCSSを解析すると、オリジナルで作られたCSSの他に、user agent stylesheetなんてものが見つかる。 これは、ブラウザごとに定義されたデフォルトのCSS設定を指している。.
セミオープン対面システムキッチン センターキッチン I型 LIXIL シエラキッチン収納シエラや室内建具ラシッサと組み合わせおしゃれな台所へ。対面式システムキッチン リクシル シエラ センターキッチン スライドストッカー 食器洗い乾燥機なし 構造壁対応間口90cm W2435mm 間口243.5cm 奥行97cm. Chrome dev toolでHTML Elementのスタイルを確認していると、CSSルールの中に「user agent stylesheet」で 設定されたものがある。これはブラウザが勝手に追加するCSSらしい。 ブラウザがCSS付けるとは知らなかった。。これのためにブラウザ毎に見た目が違ったりするのでResetルールを使って無効化する. Reset CSSフレンズでは、内容の改善や頒布数の決定を目的にGoogle アナリティクスでアクセス情報を匿名のトラフィックデータという形で収集・解析しています。 データの収集を無効化したい場合はこちらのリンクより無効にする事ができます。.
結論 ・「user agent stylesheet」とは、ブラウザ毎に定義されているデフォルトのCSS ・GoogleChromeのデベロッパーツールで確認する事が可能 ・リセットCSSを使っても消えない場合があり、その時はスタイルを上書きして対処する 目次 user agent stylesheet リセッ…. CSS - user agent stylesheet グーグルクロームのデペロッパーツールで自分の作ったサイトのソースを見てるのですが 生成していないcssが表示される時があります。 そこには、. User Agent Client Hintsを利用するためのブラウザ側の準備.
Webデザイン・CSS - user agent stylesheet グーグルクロームのデペロッパーツールで自分の作ったサイトのソースを見てるのですが 生成していないcssが表示される時があります。 質問No. User agent declarations (the default styles your browser applies to elements) user normal declarations (a user's own stylesheet if they're using one) author normal declarations (this is your normal stylesheet) author important declarations (anything your mark important) user important declarations (any important styles from the user's stylesheet).

年版 おすすめのリセットcssまとめ Web Design Trends

Cssリセットの種類 どのcssリセットが適しているかの選び方 コリス

最新版で学ぶwebpack 5入門 スタイルシート Css Sass を取り込む方法 Ics Media
User Agent Stylesheet 無効 のギャラリー

スタイルの編集 Chrome Devtools Google Developers

起動オプション Google Chrome まとめwiki

User Agent Stylesheetについて Mebee
User Agent Stylesheetって何 まぐねっとのブログ

Chrome ユーザーエージェントのスタイルシートの設定をオフにする方法

User Agent Stylesheet Invalidation Hiroyuki 1

Websta塾 検証ツールを使ってみよう

Google Chromeのデベロッパーツール Element Style その時だけ確認 用のelement Style Elements が Sources に切り替わりinspector Stylesheet 海岸通りの夕陽

Css Lt Div Gt にかかっているuser Agent Stylesheetを無効化できない Teratail

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

User Agent Stylesheetを無効化したお話 Hiroyuki 1

Chromeのデベロッパーツールを上手く使ってhtmlを書こう 大阪市のwordpressサイト制作 アリエリンクス株式会社

リセットcssでuser Agent Stylesheetが消せない時の解決方法 Qiita

Web開発に必携の Google Chrome デベロッパーツール の便利ワザ10個まとめ 二十歳街道まっしぐら

スタイルの優先順位 Cssの基本

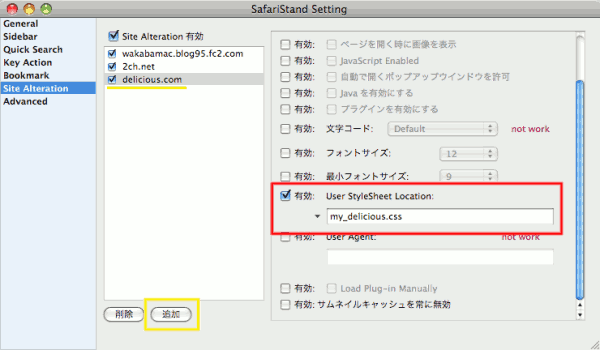
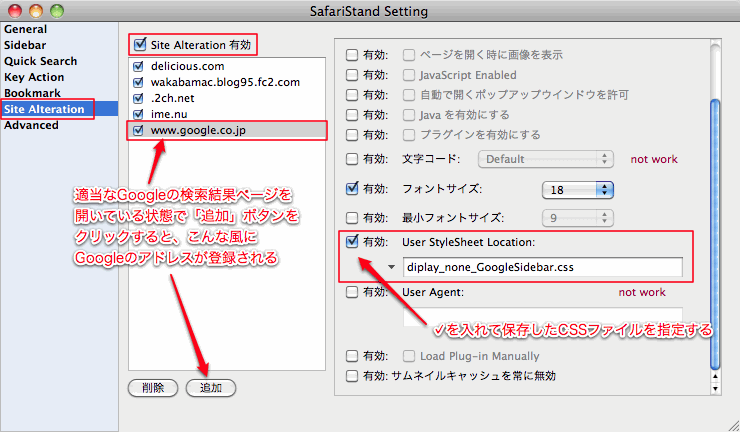
わかばマークのmacの備忘録 Css

ページとスタイルの調査と編集 Chrome Devtools Google Developers

Chromeのデベロッパーツールに出てくる User Agent Stylesheet とは

パソコンの起動を軽くする Windowsいらないスタートアップまとめ メモ Webデザインと日常雑記

Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ

スタイルの優先順位 Cssの基本

Ieでの表示確認に必須 Ie開発者ツールの使い方 Web制作会社スタイル

User Agent Stylesheetを無効化する方法 Python 本とか色々

Chromeのデベロッパーツールに出てくる User Agent Stylesheet とは

Reset Cssでどのような宣言がされているか Reset Cssフレンズ

Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ

Cssリセットの役割と違い Qiita

Dom ツリー

Webp対応などwp高速化のためにやったこと Shooting Mode

Google Chrome の開発者ツールでできることアレコレ Analog Studio

Google Chromeの開発ツールのおすすめ機能 Console Dot Log

Chrome Chromeデベロッパーツールのstyleが編集できない理由を教えてください Teratail

Opera Mobileを活用する いさぢちんメモ

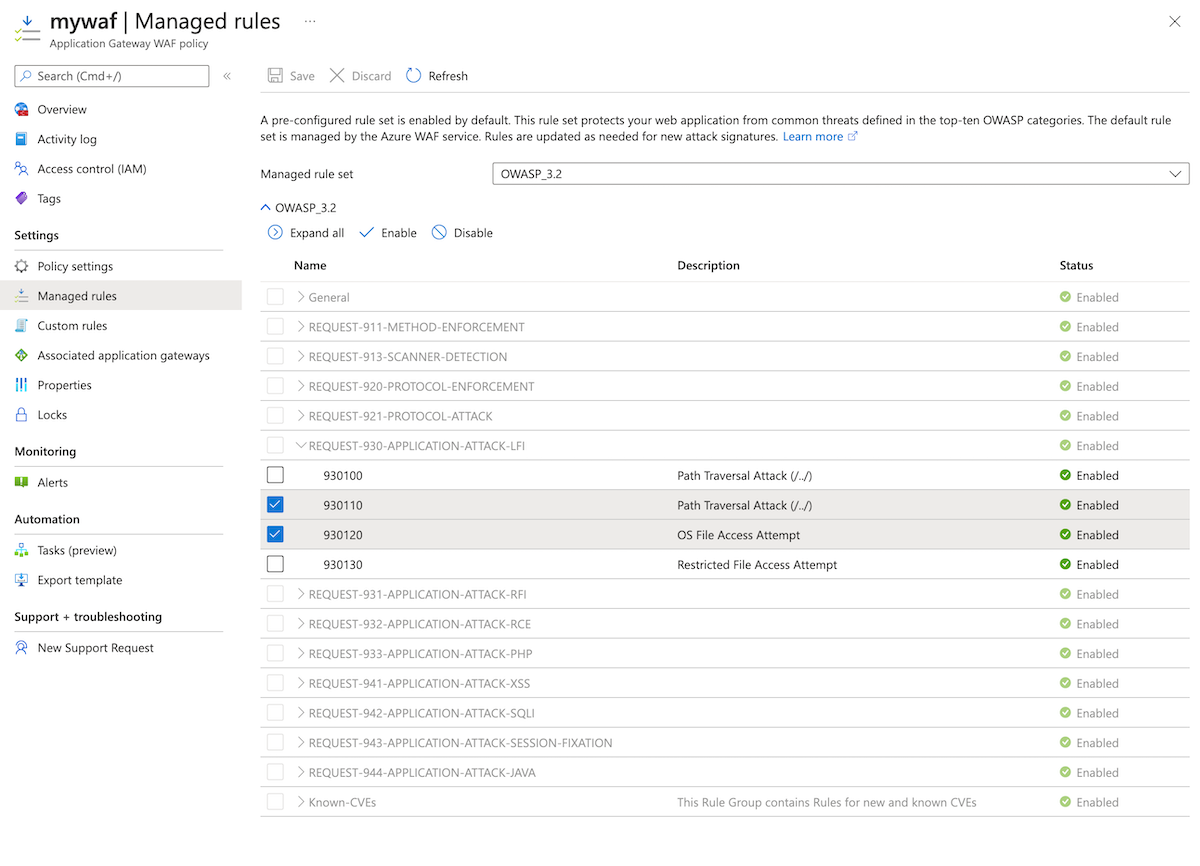
Crs 規則グループと規則 Azure Web Application Firewall Microsoft Docs

Web制作にて各ブラウザでスタイルを統一する方法 Blogram

Css の調査と編集 開発ツール Mdn

User Agent Stylesheetを無効化する方法 Python 本とか色々

Css の調査と編集 開発ツール Mdn

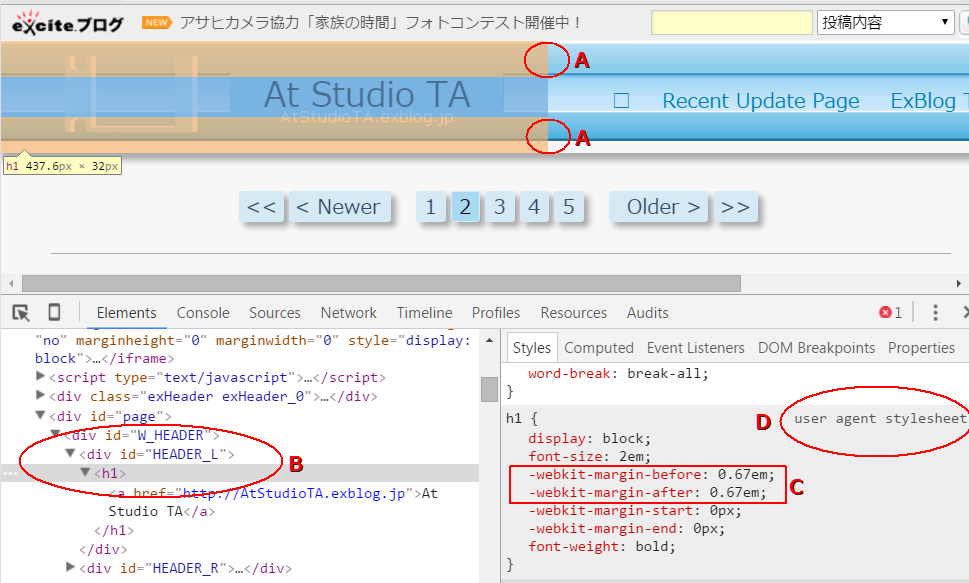
User Agent Stylesheet At Studio Ta

User Agent Stylesheetを無効化する方法 Python 本とか色々

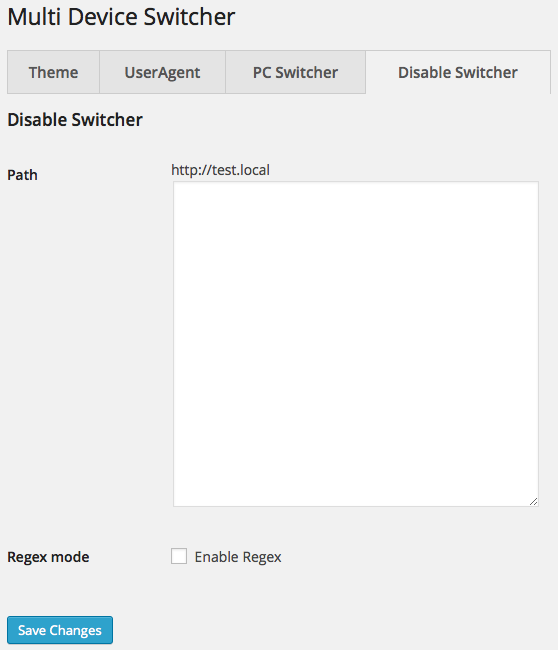
テーマの切り替えを無効にする新機能 Disable Switcher がwordpressプラグイン Multi Device Switcher に加わりました シングスブログ

初心者向け Googlechromeの検証 デベロッパーツールの使い方 Tree

かんたんcss リストのマーカー 点 を消す方法 ただ屋ぁのブログ

スタイルの編集 Chrome Devtools Google Developers

Headタグの中身が見えてしまったら Because We Love Happy Coding

Cssクラス間の継承方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Ccs リファレンス Microsoft Edge Development Microsoft Docs

Reset Cssでどのような宣言がされているか Reset Cssフレンズ

Google Chrome の開発者ツールでできることアレコレ Analog Studio

User Agent Stylesheetを無効化する方法 Python 本とか色々

アメブロ編集画面のアレンジ Outline はブラウザデフォルトに Personwriter S Room

Html User Agent Stylesheet と詳細度について質問がございます Teratail

Webアプリ開発環境としてのsafariを知ってますか 安藤幸央のランダウン 40 It

Faq Google Chrome まとめwiki

Cssを使って大文字 小文字を変換する Mebee

User Agent Stylesheetを無効化する方法 Python 本とか色々

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

User Agent Stylesheetを無効化する方法 Python 本とか色々

Webアプリ開発環境としてのsafariを知ってますか 安藤幸央のランダウン 40 It

Chromeのデベロッパーツールについて Cssデバッグ編 コラム メンバーズ

スタイルの編集 Chrome Devtools Google Developers

Webpackでreset Cssをグローバルに読み込ませる方法 覚書 Swchrm Logs

Webpackでreset Cssをグローバルに読み込ませる方法 覚書 Swchrm Logs

User Agent Stylesheet At Studio Ta

何かをやりたい何かになりたい Chromeのdeveloper Toolsが想像以上にすごいことになってる Css編

Firefox シンプルで使いやすいuseragent切替アドオン User Agent Switcher ハルパス

広告ブロックすると出る Brave を無料dl を無効化する方法 Lonely Mobiler

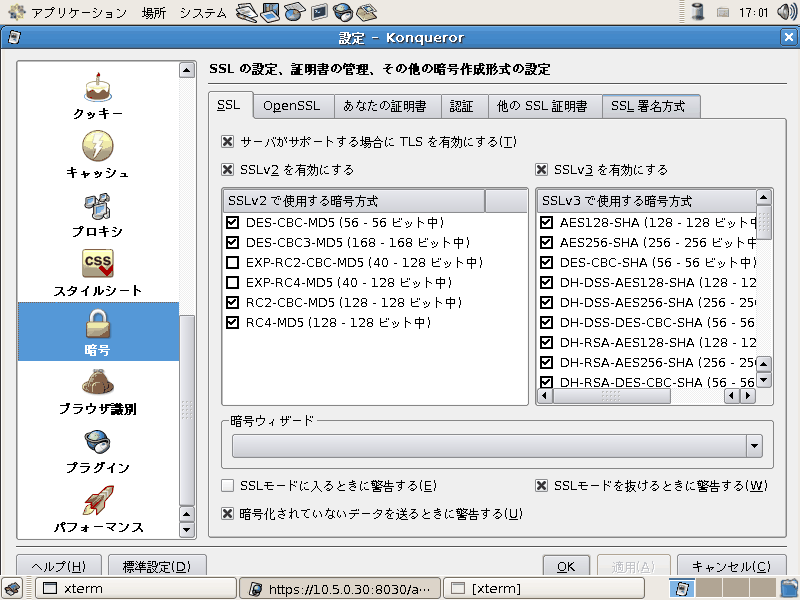
Konqueror 3 5 4 Browser Museum

わかばマークのmacの備忘録 Google

2 1 19 マルチレイアウト用cssフレームワーク Nablarch 5u9 ドキュメント

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

Cssリセットの種類 どのcssリセットが適しているかの選び方 コリス

Css の調査と編集 開発ツール Mdn

Cssのuser Agent Stylesheetとは よくきたわね いらっしゃい

User Agent Stylesheet At Studio Ta

Headタグの中身が見えてしまったら Because We Love Happy Coding

User Agent Stylesheetについて Mebee

Goodtwitterの話題 6 2 火 9時頃 ツイ速クオリティ Twitter

User Agent Stylesheetについて Mebee

User Agent Stylesheetを無効化したお話 Hiroyuki 1

Chrome デベロッパーツールの隠し機能が便利 Cssのセレクタ プロパティ 値を1クリックで見つける方法 コリス

年版 おすすめのリセットcssまとめ Web Design Trends

スタイルの編集 Chrome Devtools Google Developers

Firefox シンプルで使いやすいuseragent切替アドオン User Agent Switcher ハルパス

User Agent Client Hintsをサーバ側で取得してみる Apache 2 4系でhttp 2対応サーバを構築してみるテスト

Html ユーザーエージェントスタイルシートを上書きする Chrome

Reset Cssとは何か Reset Cssフレンズ

ブラウザのデフォルトcssで表示されるinput要素フォーカス時のデザインを変える Webデザイン事務所ハブワークスの ハブログ

スタイルの編集 Chrome Devtools Google Developers

Webpackでreset Cssをグローバルに読み込ませる方法 覚書 Swchrm Logs

Html なぜ A タグ内の Label はカーソルポインタを無効にします

Oneclickcssを利用してみる Mebee

各ブラウザごとのデフォルトのスタイルシート User Agent Stylesheetのまとめ Chrome Safari Firefox Edge コリス

Q Tbn 3aand9gctdw 0kjzfbdpugpkqve6rvq7xr3zzkic7t W Usqp Cau

User Agent Stylesheetを無効化する方法 Python 本とか色々

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

Css の調査と編集 開発ツール Mdn



