Unity Shader Pass Tags
SubShader { s { "RenderType"="TransparentCutout" } The default Unity shaders already have them specified too.

Unity shader pass tags. We use analytics cookies to understand how you use our websites so we can make them better, e.g. For the first pixel light (which always is a directional light), Unity calls the shader pass tagged with s { "LightMode" = "ForwardBase" } (as in our code above). TextMeshPro Shader updated to work with Single pass stereo rendering in Unity - TMP_SDF-MobileInstanced.shader.
This is shader+script to make perfectly reflective mirrors, for Unity 4.x & 5.0. Unity creates these textures by rendering a single quad that covers the entire view. Normal = UnpackNormal (tex2D (_BumpMap, IN.
How to pass variables in, how the SubShaders work etc. Sign in to view. Use the FX/Mirror Reflection shader on an object, attach the MirrorReflection script to it and there you are.
They're used to gather information about the pages you visit and how many clicks you need to accomplish a task. S { "Name1" = "Value1" "Name2" = "Value2" } Specifies Name1 to have Value1, Name2 to have Value2. If I use multi pass it will render on both but is twice the cost.
Surface shaders wrapped in CGPROGRAM does not need to be surrounded by a Pass block. Thank you for the in-depth explanation of Unity’s shadows in shaders. You should think of a single pass of a shader as a complete render of the object:.
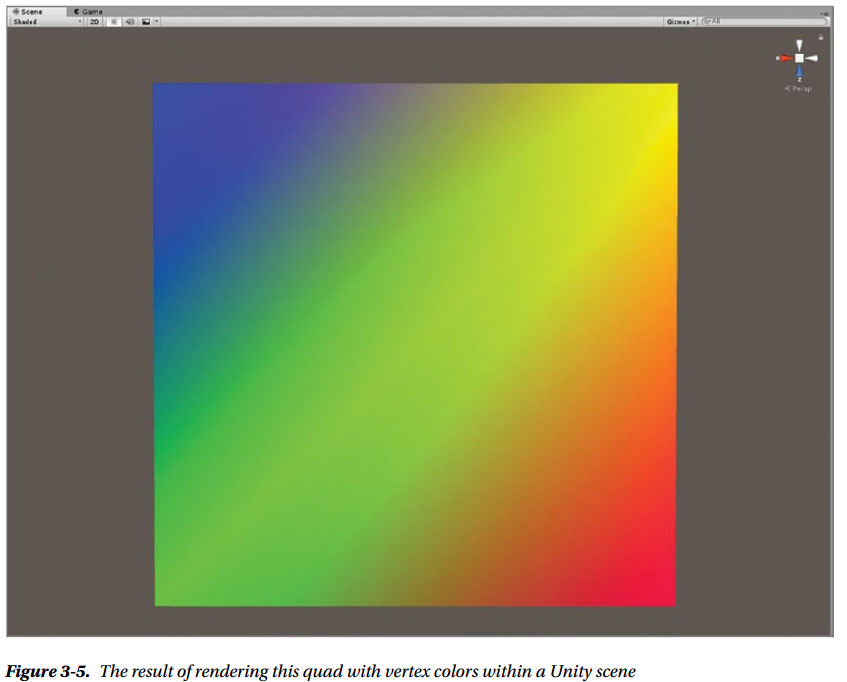
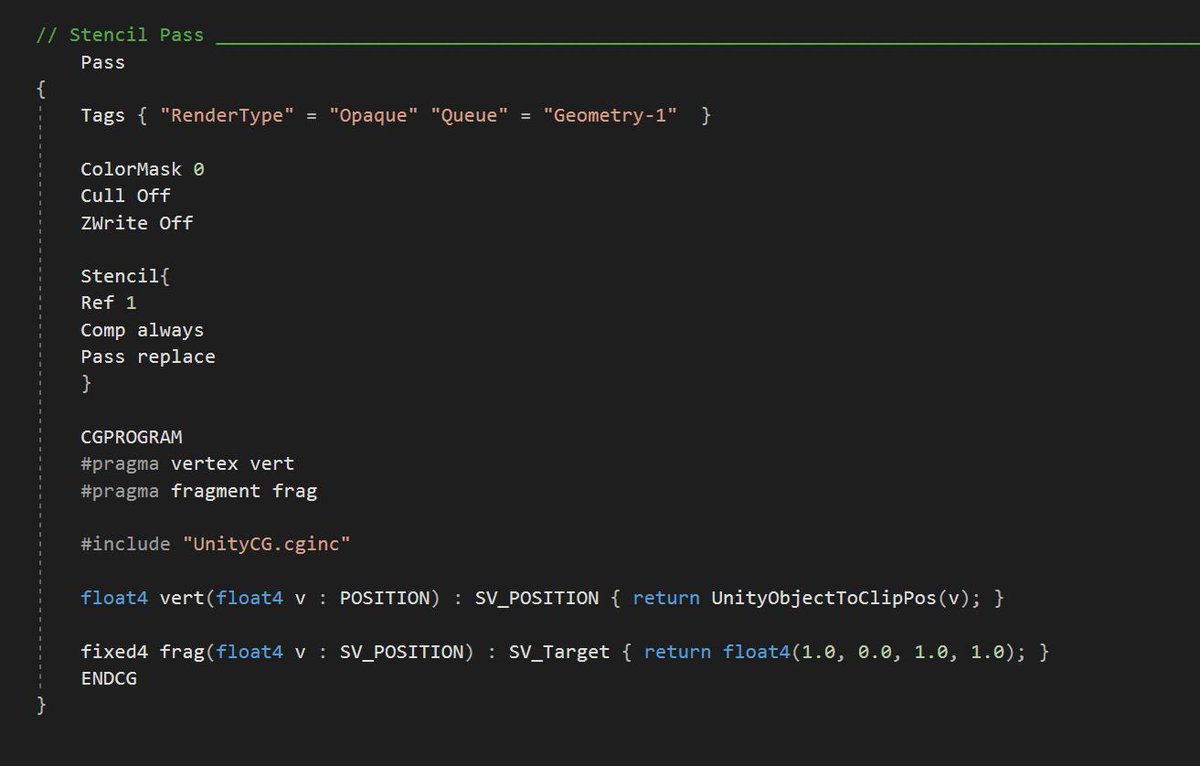
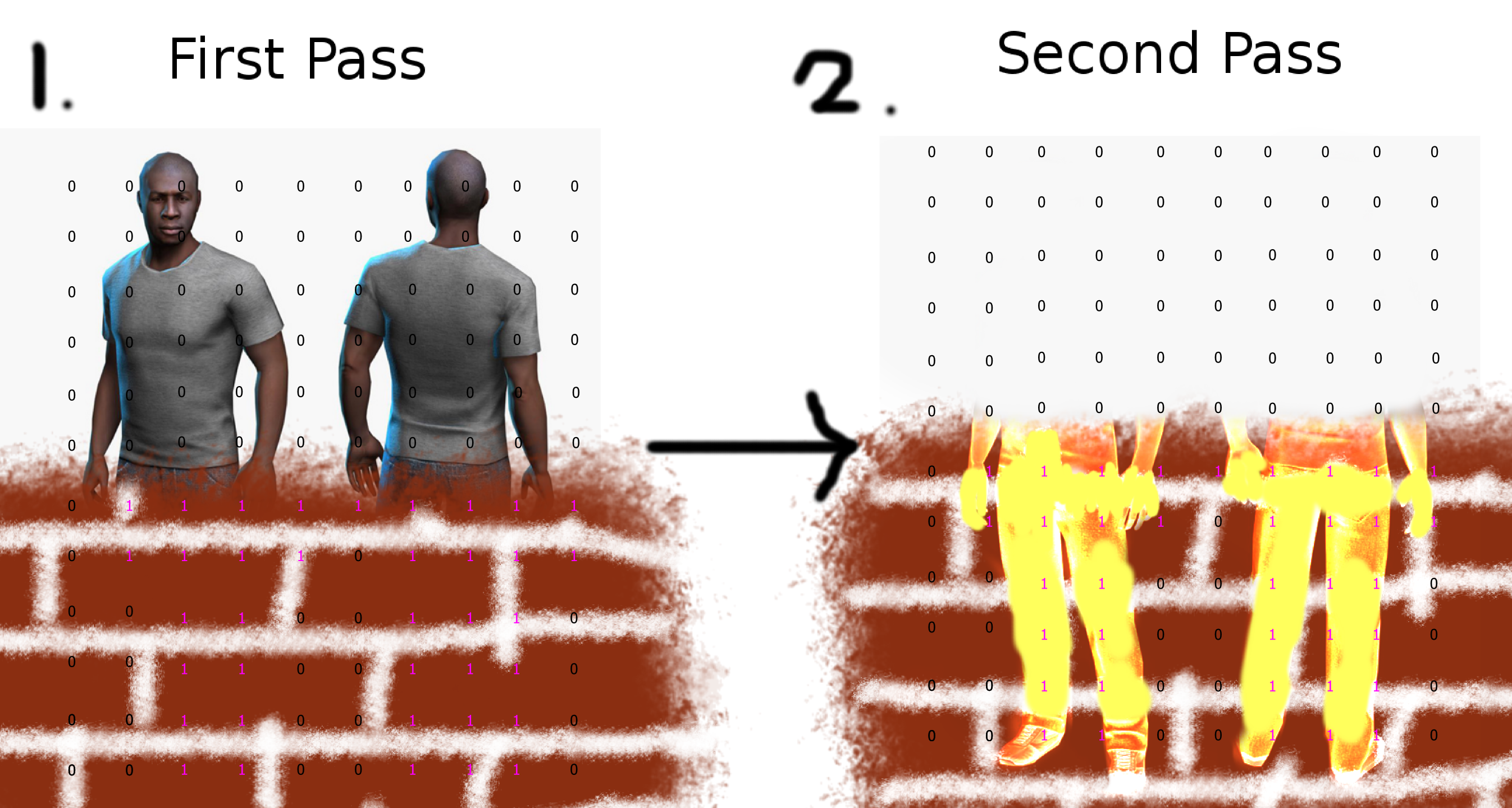
Because our pass is empty, everything gets rendered as solid white. S are basically key-value pairs. { // Must match the shader pass tag hanging on the object, as in the shader // SimpleColor RegisterShaderPassName.
Previously, you always saw a wireframe of the selected mesh. Shader "Custom/TestMultiShader" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { s { "RenderType"="Opaque" } LOD 100 // 1パス目 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex :. GrabPass is a special pass of a shader that is used to get the contents of the screen in the place where an object would be rendered.
You can have as many tags as you like. The tag values are specified in the actual shader, like so:. For each additional pixel light, Unity calls the shader pass tagged with s { "LightMode" = "ForwardAdd" }.
The standard particle shader in Fade or Transparent mode does not set the depth buffer. Each fragment samples from the scene's and light's depth textures, makes the comparison, and renders the final shadow value to a screen-space shadow map. Create a material that uses the shader below (FX/Mirror Reflection).
Instantly share code, notes, and snippets. How this looks in practice is 2 defined passes in the shader. This statement defines a list of keywords.
One for directional lights, and one for point lights. Before the fragment shader, however, there’s a bunch of other important stuff. When Unity has to display a mesh, it will find the shader to use, and pick the first subshader that runs on the user’s graphics card.
Put the code for it in a new My Lightmapping include file. Note that the following tags recognized by Unity must be inside Pass section and not inside SubShader Each shader in Unity consists of a list of subshaders. I took Particle Add as an example.
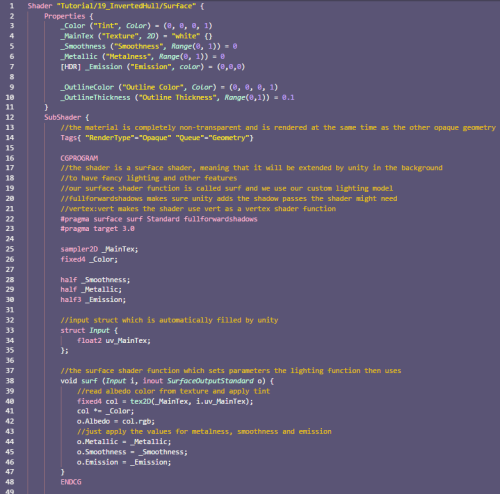
If this does not suit you, and you need depth for semitransparent particles, then you can go the following way. Inside a Pass tags are used to control which role this pass has in the lighting pipeline (ambient, vertex lit, pixel lit etc.) and some other options. Creating a two-pass surface shader is possible, simply by adding two separate sections of CG code in the same SubShader block:.
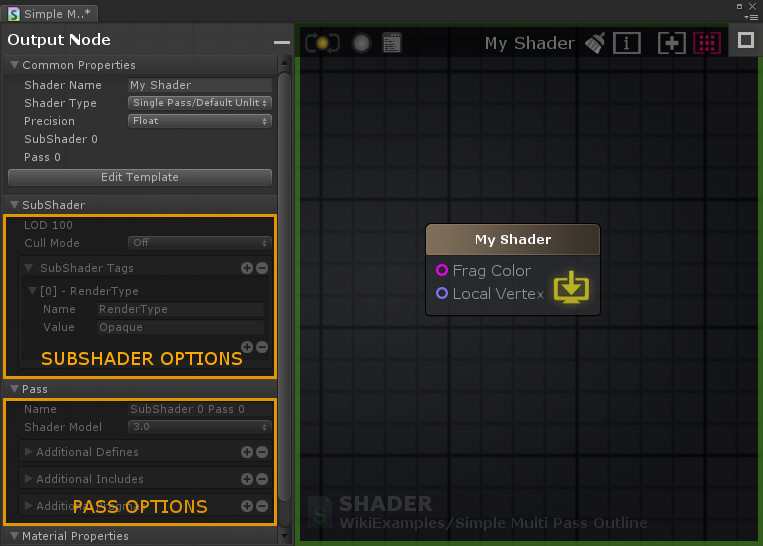
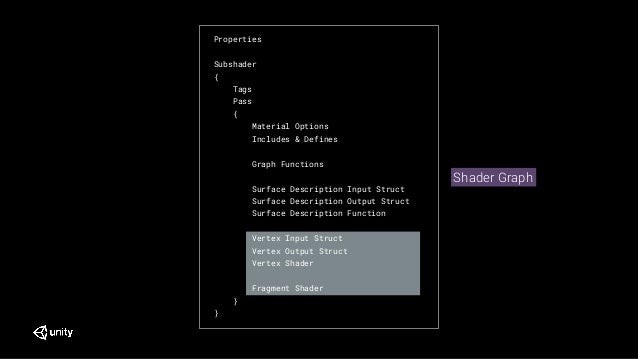
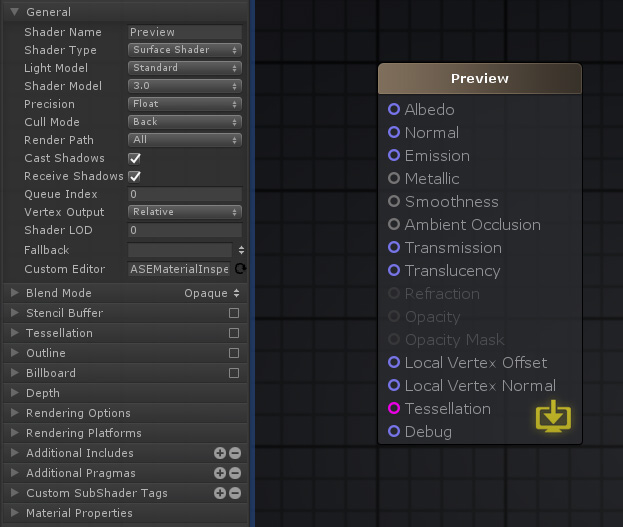
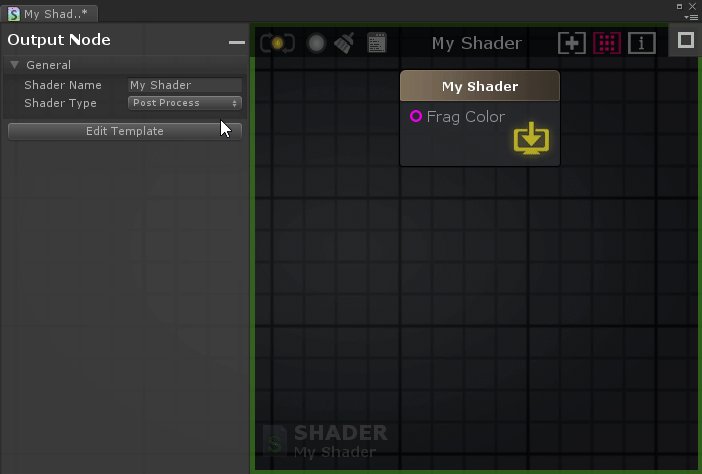
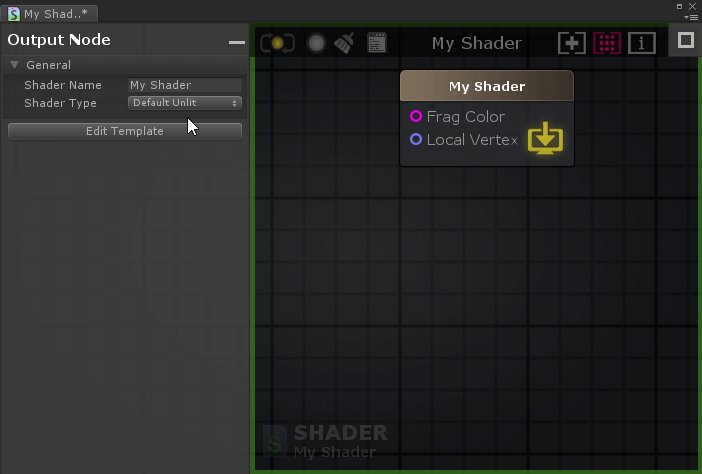
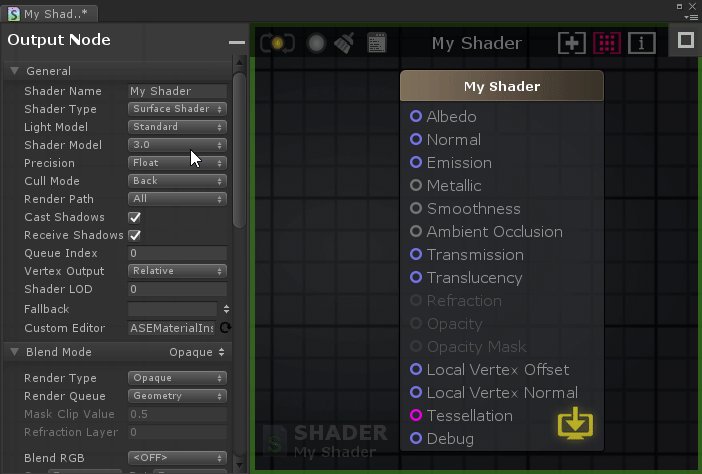
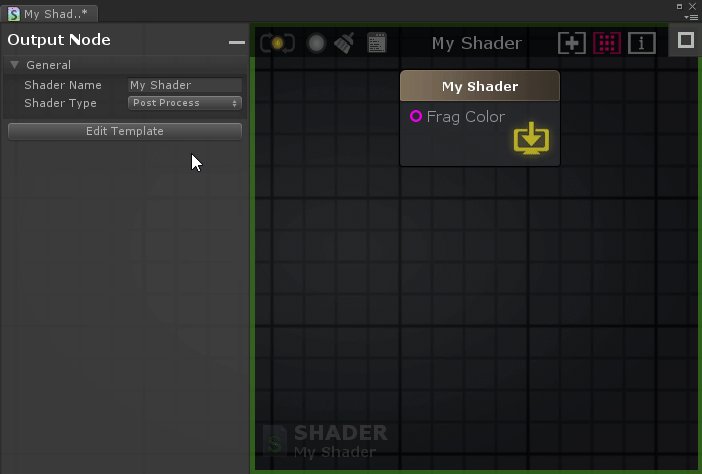
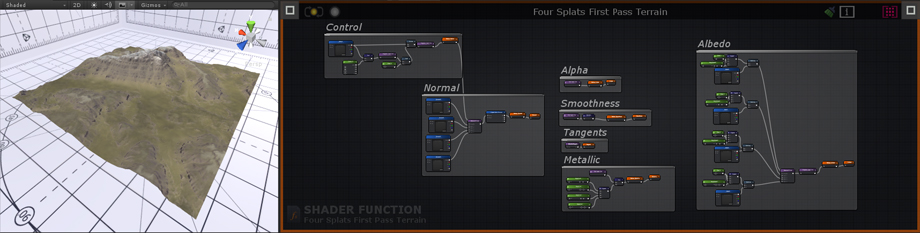
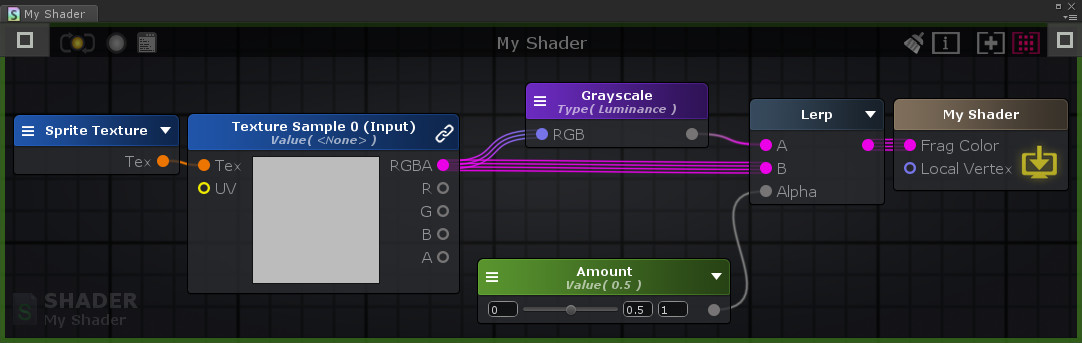
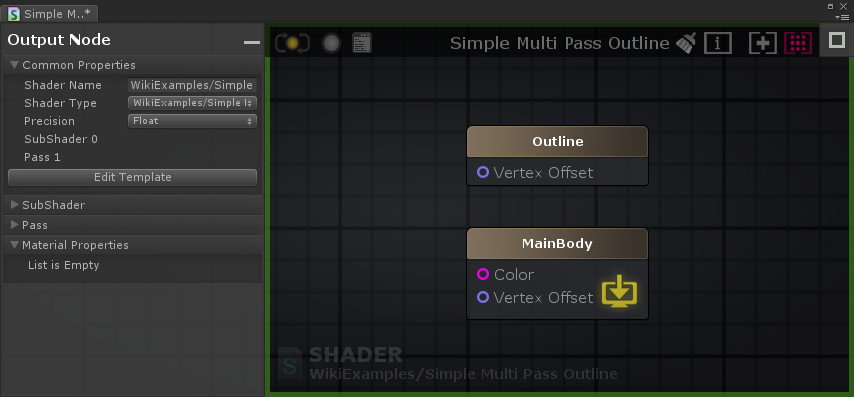
First, the vertex shader decides where the vertices should go within the camera's projection then, the rasterizer/interpolator selects which pixels are covered by the mesh and what blended values of the vertex shader output each one should use. Any shader can be converted to a template and, if the given shader has multiple passes, each one is represented by its own Output node. This tutorial is an extension of Section “Smooth Specular Highlights”.If you haven't read that tutorial, you should read it first.
The classic outline consists of a two pass shader, but the LWRP only supports a single pass shader (single pass shader). I am trying to convert my custom shader to single pass instanced and was wondering if anybody has experience with this?. This matches the "forward base" of the LightMode tag to ensure the shader compiles // properly for the forward bass pass.
I want to totally skip a pass of a shader depending on a Property of the inspector in Unity, such as this:. #pragma multi_compile_lightpass With this instruction, Unity will compile the shader code for the ForwardAdd pass multiple times for different kinds of light sources. Thanks for pointing out the "RenderType" parameter - I always tried it by putting in tag values, which obviously doesn't work.
Forward rendering is also Unity default. Material RenderQueue does not match Shader RenderQueue;. Unity-Shader#10 ノイズ画像を使って絵をぶるぶるブレさせる 今回記事は、ノイズ画像を使って絵を歪ませてこんなかんじにぶ….
(But I get some strange distortions in Unity 19.3.14f1 in VR single pass) This comment has been minimized. So let's add such a pass to our shader. First, in line 175 it’s important to add the ” “LightMode” = “ForwardBase” ” tag, in order to have the shadow.
This tutorial will describe step-by-step how to write a grass shader for Unity. Each variant is a separate shader. Struct v2f { float2 uv :.
This technique requires Unity 4.x Pro. These tags are written as comments so they don't affect the shader compilation and its default behavior. My Shader doesn't sample beyond 4 MIP levels on iOS - why is this?.
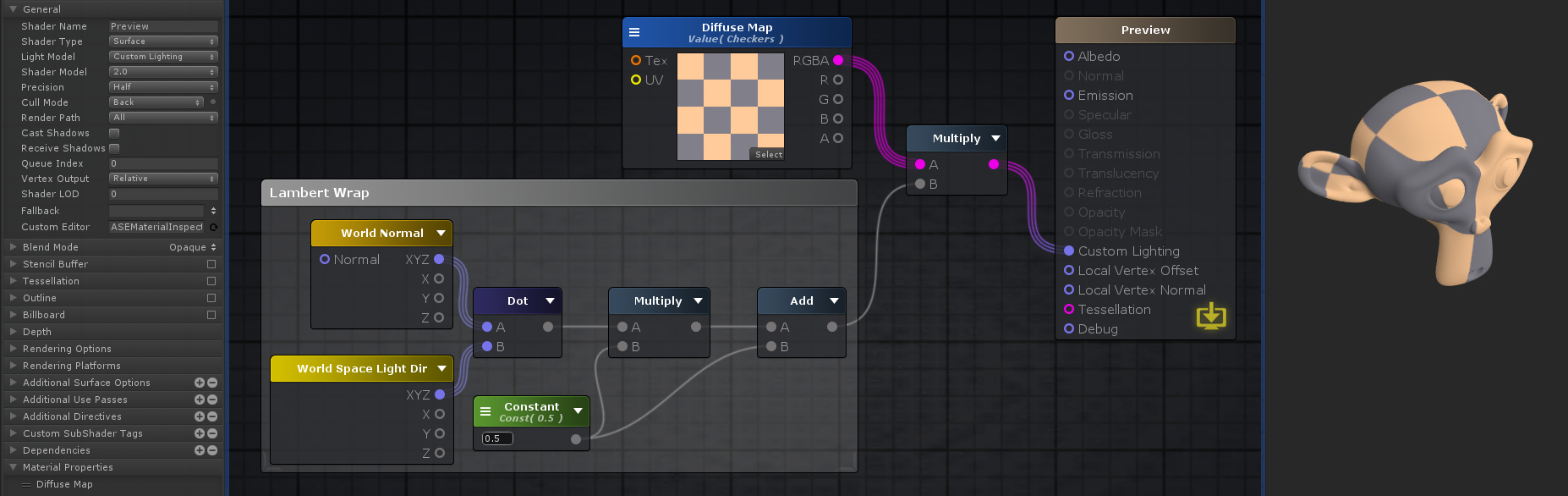
Templates are regular Unity shaders with special ASE tags placed on key points. S { "RenderType" =. Uv_BumpMap));} ENDCG } SubShader {s {"Queue" = "Transparent"} Pass {Name "OUTLINE" s {"LightMode" = "Always"} Cull Front ZWrite Off ZTest Always Offset 15, 15 // you can choose what kind of blending mode you want for the outline Blend SrcAlpha OneMinusSrcAlpha // Normal //Blend One One.
We do this by adding a multi-compile pragma statement to the pass. Simply separate the two passes between CGPROGRAM tags. S are basically key-value pairs.
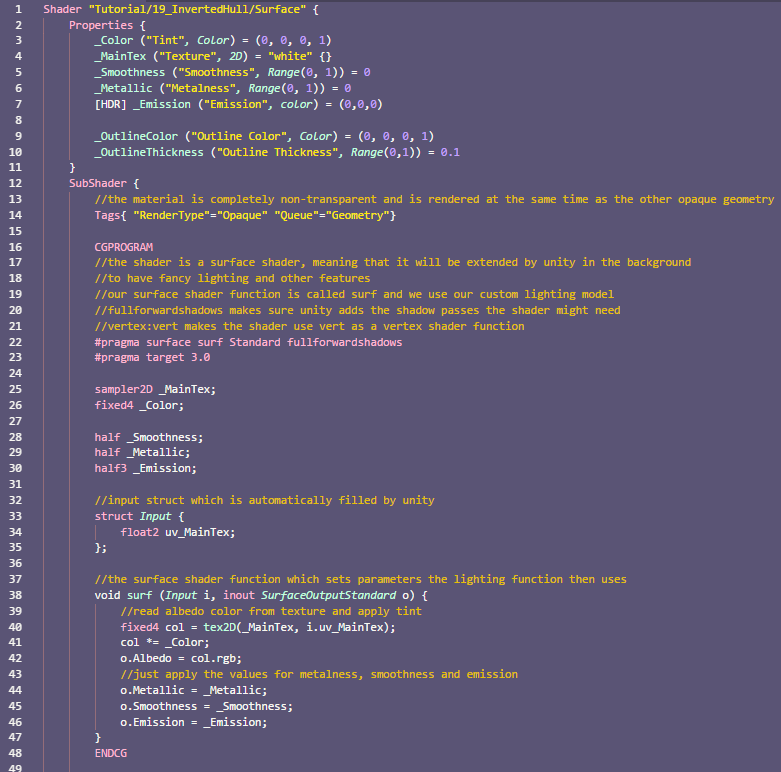
SubShader { s { "RenderType" = "Opaque" "Queue" = "Geometry" } Stencil { //stencil operation } //surface shader code. // otherwise a new _GrabTexture will be created for each object. Because in surface shaders our shader passes are generated automatically by unity, we’ll write it in the subshader in this case.
In line 173 starts the actual pass that returns the color of the grass and applies the lighting and shading. Syntax s { "Name1" = "Value1" "Name2" = "Value2" } Specifies Name1 to have Value1, Name2 to have Value2. If you have worked with surface shaders in Unity before, you might have noticed that there is no support for the Pass block, which is how multiple passes are usually defined in a vertex and fragment shader.
Pass {s {"LightMode" = "Deferred"}} White normals. It's a basic pass that shouldn't use culling. S are basically key-value pairs.
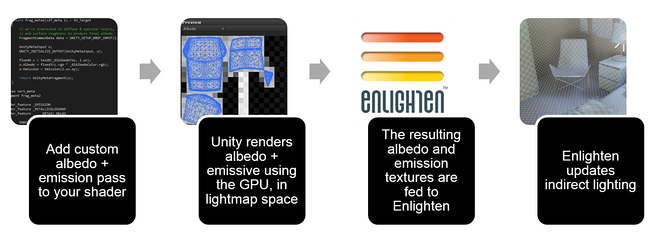
Rendering Order - Queue tag. To fix this flaw in LWRP, it became possible to add user pass to certain rendering steps using interfaces:. Pass {s {"LightMode" = "Meta"} Cull Off CGPROGRAM #pragma vertex MyLightmappingVertexProgram #pragma fragment MyLightmappingFragmentProgram #include "My Lightmapping.cginc" ENDCG}.
Mulit-light shaders (in Forward Rendering) use a separate pass for each pixel light in the scene. So, basically its purpose is to project whatever’s “behind” the object as a texture within the shader. Your shader needs to have a pass with the LightMode tag set to ShadowCaster.
This tutorial covers lighting by multiple light sources in one pass.In particular, it covers Unity's so-called “vertex lights” in the ForwardBase pass. Surface Depth Intersection Shader. Now you can also choose to use an outline effect, via the Gizmos menu of the scene view.
Shaders in AssetBundles for Desktop platforms (Win+Mac). We want to create two shader variants for our additive pass. From the set of standard shaders we take the particle shader we need.
S { "RenderType"="Transparent" "Queue"="Transparent"} LOD 100 GrabPass{ // "_BGTex" // if the name is assigned to the grab pass // all objects that use this shader also use a shared // texture grabbed before rendering them. Unity 5.5 introduced a new selection highlighting method. It uses the Hidden/Internal-ScreenSpaceShadows shader for this pass.
You can have as many tags as you like. Inside a SubShader tags are used to determine rendering order and other parameters of a subshader. Fortunately, Unity offers a way to generate multiple shaders by using the following Unity-specific directive (right after CGPROGRAM in the ForwardAdd pass):.
Unity will create multiple shader variants for us, each defining one of those keywords. Note that the following tags recognized by Unity must be inside SubShader section and not inside Pass!. To solve this, we wrote surface shaders which force rendering into the forward pass using the 'exclude_path:.
This texture can then be modified and tweaked just like an image effect. In addition to built-in tags recognized by Unity, you can use your own tags and query them using Material.Get function. Let’s make this work in Unity now.
Unityのシェーダ ShaderLabのSubShaderセクション、Passセクションには、どちらもを設定することができます。 ただ、どちらも専用です。 目次 SubShaderの中でしか使えない DisableBatching CanUseSpriteAtlas PreviewType Passの中でしか使えない LightMode, PassFlags RequireOptions SubShaderセクション内のは、その. Unity detects that our shader has a deferred pass, so it includes the opaque and cutout objects that use our shader in the deferred phase. See the Implementing shadow casting section.
As with the LightMode tag, for any additional lights // this would be changed from _fwdbase to _fwdadd. Is it possible to add custom shaders / Render states preview mode to the Unity Scene View?. SubShader{ s{"Queue" = "Transparent"} Pass{ ZTest Off Blend SrcAlpha OneMinusSrcAlpha //your CGPROGRAM here } } This tutorial has a great chapter about transparency which is a huge deal when writing a sprite shader.
Passing shader parameters by scripting on masked GameObjects;. One (the Base Pass) renders the first light in the scene, and the second pass (the Add pass) gets called once for each additional light, and is additively blended with the previous passes. (Keep in mind this won't compile) Shader "Name" { Properties { Toggle(STUFF_ON) _St.
I will provide comments about what a particular part of the code does but most. When Unity has to display a mesh, it will find the shader to use, and pick the first subshader that runs on the user’s graphics card. Prepass' pragma, as shown in 'Writing Surface Shaders' from Unity's documentation.
If I use standard single pass shader, my custom shader only renders on one eye. Inside a SubShader Each shader in Unity consists of a list of subshaders. This approach functioned perfectly for us until we decided to perform operations in the vertex shader before passing it to the surface shader.
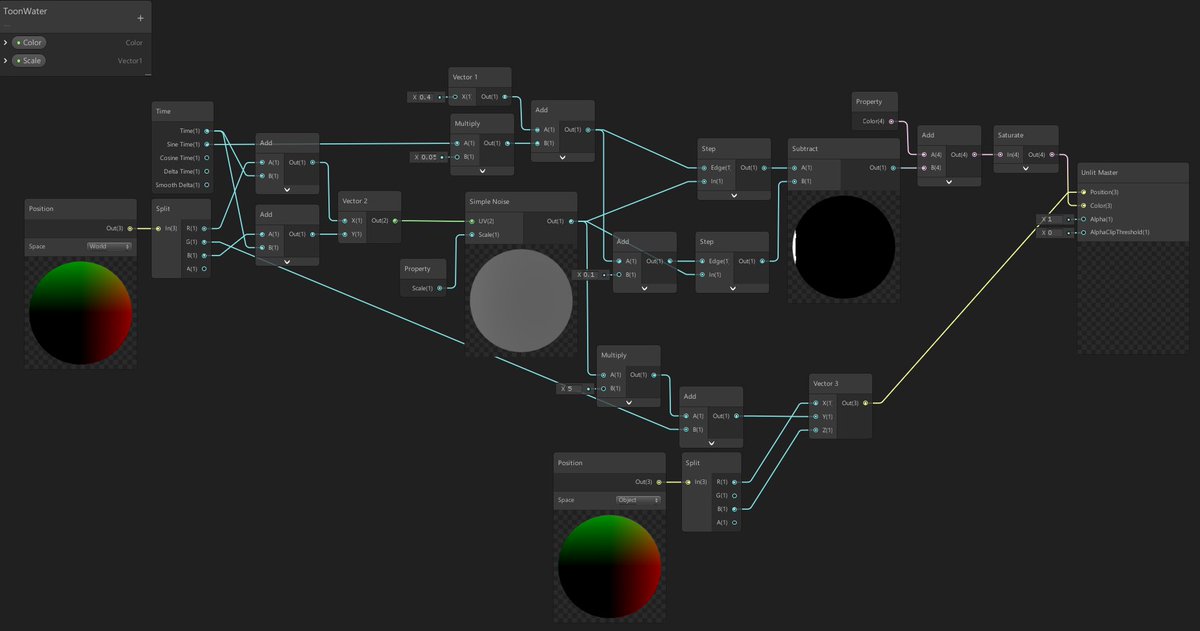
If you’re completely new to Unity I’d recommend that you check out the shader basics. I have been trying to achieve this effect from Tim-C (which all seems to be outdated, even the fixes posted in the comments) with ShaderGraph (Unity 19.3.0f3), but as far as I know you can't do that within ShaderGraph, so after looking at this page on the ShaderLab documentation I came up with the following shaders that use a shader graph I made. They're used to gather information about the pages you visit and how many clicks you need to accomplish a task.
That your shader is going to the transparency que. Unity creates the outline with a replacement shader, which we'll mention later. The shader will take an input mesh, and from each vertex on the mesh generate a blade of grass using a geometry shader.To create interest and realism, the blades will have randomized dimensions and rotations, and be affected by wind.To control the density of the grass, tessellation will be used to subdivide the.
Transparent objects will still be rendered in the transparent phase, of course. Passes use tags to tell how and when they expect to be rendered to the rendering engine. You can either implement this pass yourself or you have to specify a fallback to use.

Best Practices For Shader Graph

Urp Unlit Basic Shader Universal Rp 8 2 0

Rendering 5
Unity Shader Pass Tags のギャラリー

Unity Introduction To Shaders Styly

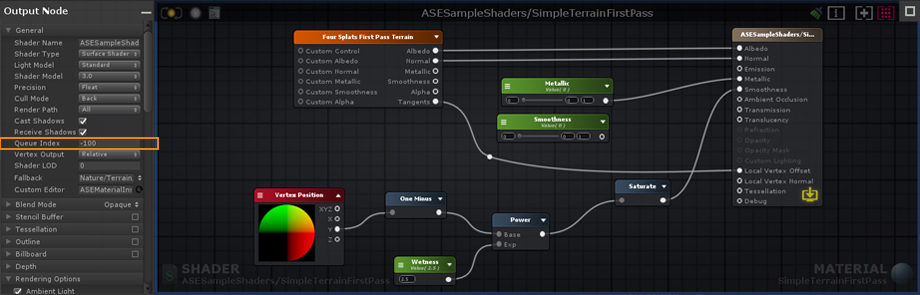
Unity Products Amplify Shader Editor Terrain Shaders Amplify Creations Wiki

Physically Based Shader Development For Unity 17 Develop Custom Lighting Systems Claudia Doppioslash 著 Void87 博客园

Writing Your First Shader In Unity Unity Learn
Multiple Pass Shader Issue In Deferred Unity Forum

Unity Manual Shader Assets

Unity Manual s

Writing Shader Code For The Universal Rp Page 2 Cyan

Unity Toon Shader Tutorial Roystan

Unity Manual Shaderlab Culling Depth Testing
Github Johannesdeml Notepadpp Solarizeshadertheme Shader Syntax Highlighting For Unity Shaders In Notepad

Xbox One Indie Development Unity3d Shaders Multi Pass Surface Shader

Multipass Shaders Inverted Hull Outlines

Unity Manual Vertex And Fragment Shader Examples
Help Wanted Any Way To Set Render Pass To After Post Process On Hlsl Cg Shaders Unity Forum

Verajankorva
Nic S Tech Blog Unity Shader Reference Notes Multi Light

Creating An Outline For Lwrp In Unity Habrahabr Techort
Q Tbn 3aand9gcthqzyer8dmfo8l J9tierak6utjqimiocwdyt4aibrp9tozgmq Usqp Cau

Unity Manual Creating And Using Materials

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

Unity Manual Vertex And Fragment Shader Examples

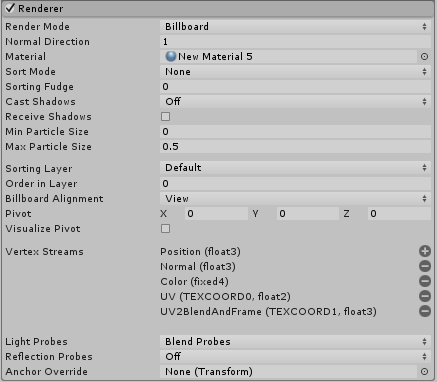
Unity Manual Particle System Vertex Streams And Standard Shader Support

Unity Shader System Introduction

Creating A Shader In Unity Simple Talk

Unity Manual s And Layers

Unity Manual s And Layers

Unity Overdraw Optimizing Your Gpu Performance The Gamedev Guru

Vertex Fragment Shader Structure This Article Is A Continuum Of Shader By Ahmed Schrute Medium

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

Urp Lwrp Multipass Rendering Simple Example Needed Unity Forum

Q Tbn 3aand9gcsjeskiwuzlrhnudnylb X7zks9cre69jz9mw Usqp Cau

Rendering 5

Unity Shader To Achieve Masking Effect Develop Paper

Shader Variants And Multiple Passes Unity Forum

Negative Infinity Raytraced Primitives In Unity3d Sphere

Unity Manual s And Layers

Q Tbn 3aand9gcqwgwzcwcwefzyw5subgj Ylwj0jxnnkf1rfw Usqp Cau

Unity Shader System Introduction

Q Tbn 3aand9gcsxtn81g2orhjnkpvkvibhsabpm46fqfxrpeg Usqp Cau

360 Viewer In Unity Texture Appears Warped In The Top And Bottom Stack Overflow

Creating The Hologram Indicator Part 3 Using The Amplifier Shader And Playmaker In Unity Styly

Rendering 5

Multipass Shaders Inverted Hull Outlines

Unity Manual s

Best Practices For Shader Graph
Q Tbn 3aand9gcrq5qem6hqizoqkull7o9xkwtbd31ciobqbrrk9yybnzvlroht6 Usqp Cau

How Do I Get An Srp To Render A Shader Without A Lightmode Unity Answers

Unity Shader Essentials Chapter 3 Unity Shader Basics Notes Programmer Sought

Help Wanted Simple Depth Mask Shader That Works In Vr Unity Forum

Unity Manual Meta Pass

Q Tbn 3aand9gctzgce163so6hdvbh0ivgktuisja4dhs3l2da Usqp Cau

Transparent Depth Shader Good For Ghosts Unity Forum

Unity Shader Essentials Chapter 3 Unity Shader Basics Notes Programmer Sought

Unity Products Amplify Shader Editor Manual Amplify Creations Wiki

Cyan Auf Twitter Slight Update To The Toon Water Shader Showing White Foam On Submerged Objects Also Forgot s On The Last Posts Click The Show Thread If Interested In

Unity Lwrp Projection Shader Game Development Stack Exchange

Introduction To Shaders In Unity Raywenderlich Com

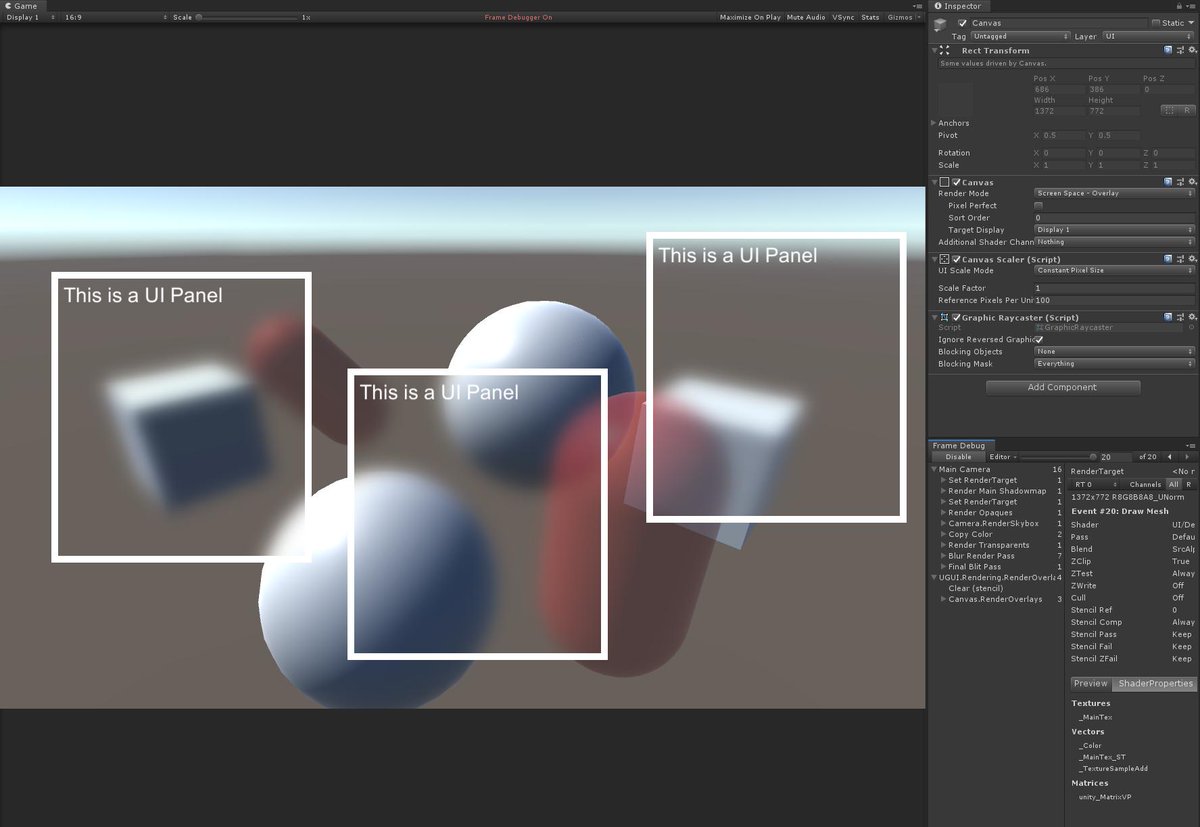
Andy Touch Made This Quick Example Uses Lwrp 19 2 Custom Blur Render Pass See The Frame Debugger Capture The Camera S Opaques And Transparents To A Texture And

Q Tbn 3aand9gcr0b9tbktca7k9q6z7iubhhbvotu8ddc0sn2w Usqp Cau

Unity Manual Gpu Instancing
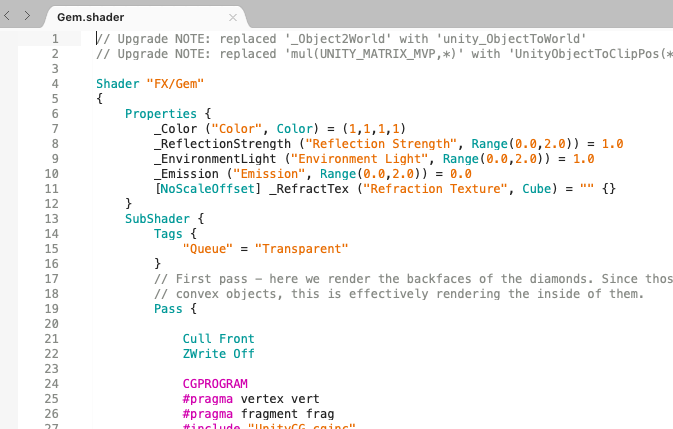
Resolved Unity Gem Shader And Lwrp Unity Forum

Best Practices For Shader Graph

Z Buffer Color Buffer Unity Tutorial Youtube

Basic Transparency

Unity Shader S Unity Rendering Path Programmer Sought
Multiple Pass Shader Issue In Deferred Unity Forum

Unity Shader Preliminary Knowledge Programmer Sought

Unity Products Amplify Shader Editor Terrain Shaders Amplify Creations Wiki

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

Pin On Game Art Design

The Most Complicated Nothing Shader Unity 3d Grab Pass Youtube

Unity Shader System Introduction

Shader Part 1 Unitygems

Unity Manual Vertex And Fragment Shader Examples

Shahriar Shahrabi Unitytips You Can Use Colormask In Unity Shaders To Turn Off Writing To Color Buffer On The Side Note Stencil Passes Look So Beautifully Compact I Wished All
Q Tbn 3aand9gcrgranb284ubxnjc2moefvlf1agmevcv1alswxwuzo Usqp Cau

Unity Products Amplify Shader Editor Manual Amplify Creations Wiki
Q Tbn 3aand9gctcgtjlgno7jvkassipiceijcbpblftij8rmufogtumz3lnjs X Usqp Cau
Replace Shaders Single Pass Stereo Scene Mesh Using Screen Coords Unity Forum

Q Tbn 3aand9gcto Do0vses4w42hf7bcvbdy5 Qs5mb5wdabw Usqp Cau

How Do I Create A Shader In Unity Like Explained Below Stack Overflow

Best Practices For Shader Graph
Achieving A Multi Pass Effect With A Surface Shader Unity Forum

A Gentle Introduction To Shaders In Unity Shader Tutorial

Shader Graph And Stencil Mask Unity3d

Unity3d Mobile Shader Transparency Issue Stack Overflow

Create Shader For Styly With Shadergraph In Unity Styly

Intro To Shaders With Unity3d Gamedev Academy

Unity Shader Blend Mode Problem Real Time Vfx

Shader Selftuition Stencil Testing In Unity Red Owl Games

Unity How Do I Make The Area Where Two Images Intersect Transparent Stack Overflow

My Take On Shaders Stencil Shader Antichamber Effect Harry Alisavakis

Basic Unity Shader

Creating A Shader In Unity Simple Talk

Don T Let The Shaders Scare You Part 2 Shaders In Unity Molo17

Unity Manual Color Correction Ramp Texture

Unity Shader Grayscale Depending Z Buffer Value Youtube

Unity Toon Shader Tutorial Roystan

Unity Shader Blend Mode Problem Real Time Vfx



